界面组件 UI Components
银行卡选择器 Card Selector
出现在页面底部,用于让用户选择银行或者其他卡片账户。
适用情况
- 选择银行卡和卡片等支付类型的账户
不适用情况
- 选择除银行卡外的项目,请使用选择器 (Picker)。
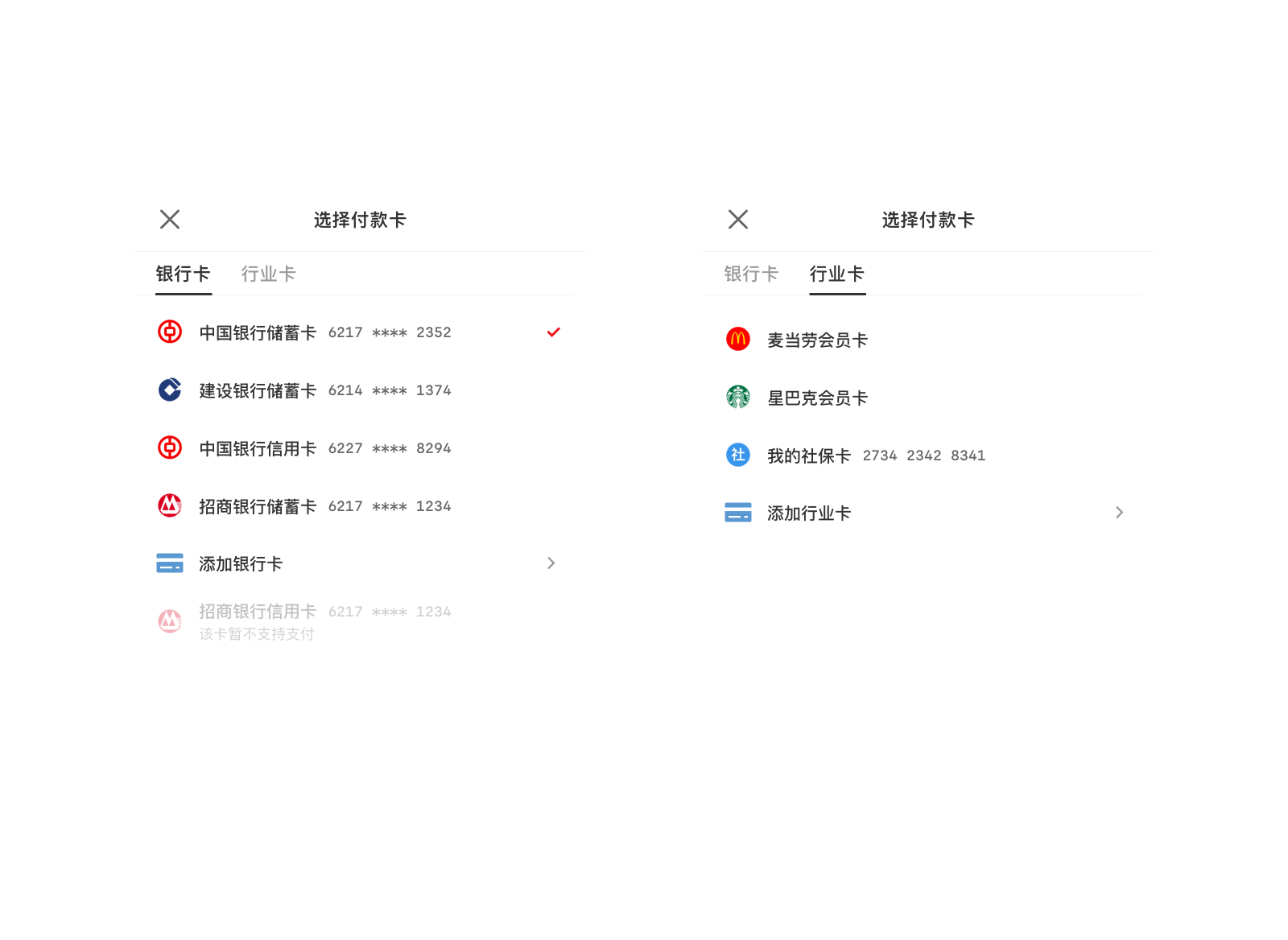
单选卡
用于选择单张卡片,有银行卡和行业卡两个 tab 可以切换。

<up-cardselector v-model="popupShow1" @onConfirm="confirm1" @onSelected="onSelected" @onAddCard="onAddCard" type="radio" text="更多设置" :cards="cards1" title="选择付款卡"></up-cardselector>
<script>
export default {
name: 'docs-cardselector',
components: {
},
data () {
return {
popupShow1:true,
cards1:[
{
id:1,
name:'银行卡',
addName:'添加银行卡',
cards:[
{
id:1,
number:'6456 **** 1385',
type:'储蓄卡',
description: '',
disabled:false,
issuer:{
id:212,
name:'中国银行',
icon:require("../img/yh_zg.png"),
}
},
{
id:2,
number:'6456 **** 1385',
type:'储蓄卡',
description: '',
disabled:false,
checked:true,
issuer:{
id:212,
name:'建设银行',
icon:require("../img/yh_js.png"),
}
},
{
id:3,
number:'6456 **** 1385',
type:'信用卡',
description: '',
disabled:true,
issuer:{
id:212,
name:'招商银行',
icon:require("../img/yh_zs.png"),
}
},
{
id:4,
number:'6456 **** 1385',
type:'信用卡',
description: '',
issuer:{
id:212,
name:'中国银行',
icon:require("../img/yh_zg.png"),
}
},
{
id:5,
number:'6456 **** 1385',
type:'储蓄卡',
description: '',
disabled:false,
issuer:{
id:212,
name:'招商银行',
icon:require("../img/yh_zs.png"),
}
},
{
id:6,
number:'6456 **** 1385',
type:'信用卡',
description: '',
issuer:{
id:212,
name:'中国银行',
icon:require("../img/yh_zg.png"),
}
},
{
id:7,
number:'6456 **** 1385',
type:'信用卡',
description: '该卡暂不支持支付',
disabled:true,
issuer:{
id:212,
name:'中国银行',
icon:require("../img/yh_zg.png"),
}
},
{
id:8,
number:'6456 **** 1385',
type:'储蓄卡',
description: '',
disabled:false,
checked:false,
issuer:{
id:212,
name:'建设银行',
icon:require("../img/yh_js.png"),
}
},
{
id:9,
number:'6456 **** 1385',
type:'储蓄卡',
description: '该卡暂不支持支付',
disabled:true,
checked:true,
issuer:{
id:212,
name:'建设银行',
icon:require("../img/yh_js.png"),
}
},
]
},
{
id:2,
name:'行业卡',
addName:'添加行业卡',
cards:[
{
id:1,
number:'',
type:'',
description: '',
disabled:false,
issuer:{
id:212,
name:'麦当劳会员卡',
icon:require("../img/yh_mdl.png"),
}
},
{
id:2,
number:'',
type:'',
description: '',
disabled:false,
issuer:{
id:212,
name:'星巴克会员卡',
icon:require("../img/yh_xbk3.png"),
}
},
{
id:3,
number:'',
type:'',
description: '',
disabled:true,
issuer:{
id:212,
name:'全家积分卡',
icon:require("../img/yh_qj.svg"),
}
},
{
id:4,
number:'',
type:'',
description: '',
disabled:false,
issuer:{
id:212,
name:'麦当劳会员卡',
icon:require("../img/yh_mdl.png"),
}
},
{
id:5,
number:'',
type:'',
description: '',
disabled:false,
issuer:{
id:212,
name:'星巴克会员卡',
icon:require("../img/yh_xbk3.png"),
}
},
{
id:6,
number:'',
type:'',
description: '',
disabled:false,
issuer:{
id:212,
name:'麦当劳会员卡',
icon:require("../img/yh_mdl.png"),
}
},
{
id:7,
number:'',
type:'',
description: '',
disabled:false,
issuer:{
id:212,
name:'星巴克会员卡',
icon:require("../img/yh_xbk3.png"),
}
},
{
id:8,
number:'',
type:'',
description: '',
disabled:false,
issuer:{
id:212,
name:'麦当劳会员卡',
icon:require("../img/yh_mdl.png"),
}
},
{
id:9,
number:'',
type:'',
description: '',
disabled:false,
issuer:{
id:212,
name:'星巴克会员卡',
icon:require("../img/yh_xbk3.png"),
}
},
]
}
],
}
},
methods:{
confirm1(p1,p2){
console.log(p1,p2)
//this.popupShow1 = false;
alert('Right Button Pressed')
},
onSelected(ev){},
onAddCard(idx){}
},
}
</script>
当用于仅可选银行卡或者仅可选行业卡的情景时,应使用无 tab 样式的卡选择器。

<up-cardselector v-model="popupShow1" @onConfirm="confirm1" type="radio" text="更多设置" :cards="cards1" title="选择付款卡"></up-cardselector>
<script>
export default {
name: 'docs-cardselector',
components: {
},
data () {
return {
popupShow1:true,
cards1:[
{
id:1,
name:'银行卡',
addName:'添加银行卡',
cards:[
{
id:1,
number:'6456 **** 1385',
type:'储蓄卡',
description: '',
disabled:false,
issuer:{
id:212,
name:'中国银行',
icon:require("../img/yh_zg.png"),
}
},
{
id:2,
number:'6456 **** 1385',
type:'储蓄卡',
description: '',
disabled:false,
checked:true,
issuer:{
id:212,
name:'建设银行',
icon:require("../img/yh_js.png"),
}
},
{
id:3,
number:'6456 **** 1385',
type:'信用卡',
description: '',
disabled:true,
issuer:{
id:212,
name:'招商银行',
icon:require("../img/yh_zs.png"),
}
},
{
id:4,
number:'6456 **** 1385',
type:'信用卡',
description: '',
issuer:{
id:212,
name:'中国银行',
icon:require("../img/yh_zg.png"),
}
},
{
id:5,
number:'6456 **** 1385',
type:'储蓄卡',
description: '',
disabled:false,
issuer:{
id:212,
name:'招商银行',
icon:require("../img/yh_zs.png"),
}
},
{
id:6,
number:'6456 **** 1385',
type:'信用卡',
description: '',
issuer:{
id:212,
name:'中国银行',
icon:require("../img/yh_zg.png"),
}
},
{
id:7,
number:'6456 **** 1385',
type:'信用卡',
description: '该卡暂不支持支付',
disabled:true,
issuer:{
id:212,
name:'中国银行',
icon:require("../img/yh_zg.png"),
}
},
{
id:8,
number:'6456 **** 1385',
type:'储蓄卡',
description: '',
disabled:false,
checked:false,
issuer:{
id:212,
name:'建设银行',
icon:require("../img/yh_js.png"),
}
},
{
id:9,
number:'6456 **** 1385',
type:'储蓄卡',
description: '该卡暂不支持支付',
disabled:true,
checked:true,
issuer:{
id:212,
name:'建设银行',
icon:require("../img/yh_js.png"),
}
},
]
},
],
}
},
methods:{
confirm1(p1,p2){
alert('Right Button Pressed')
},
},
}
</script>
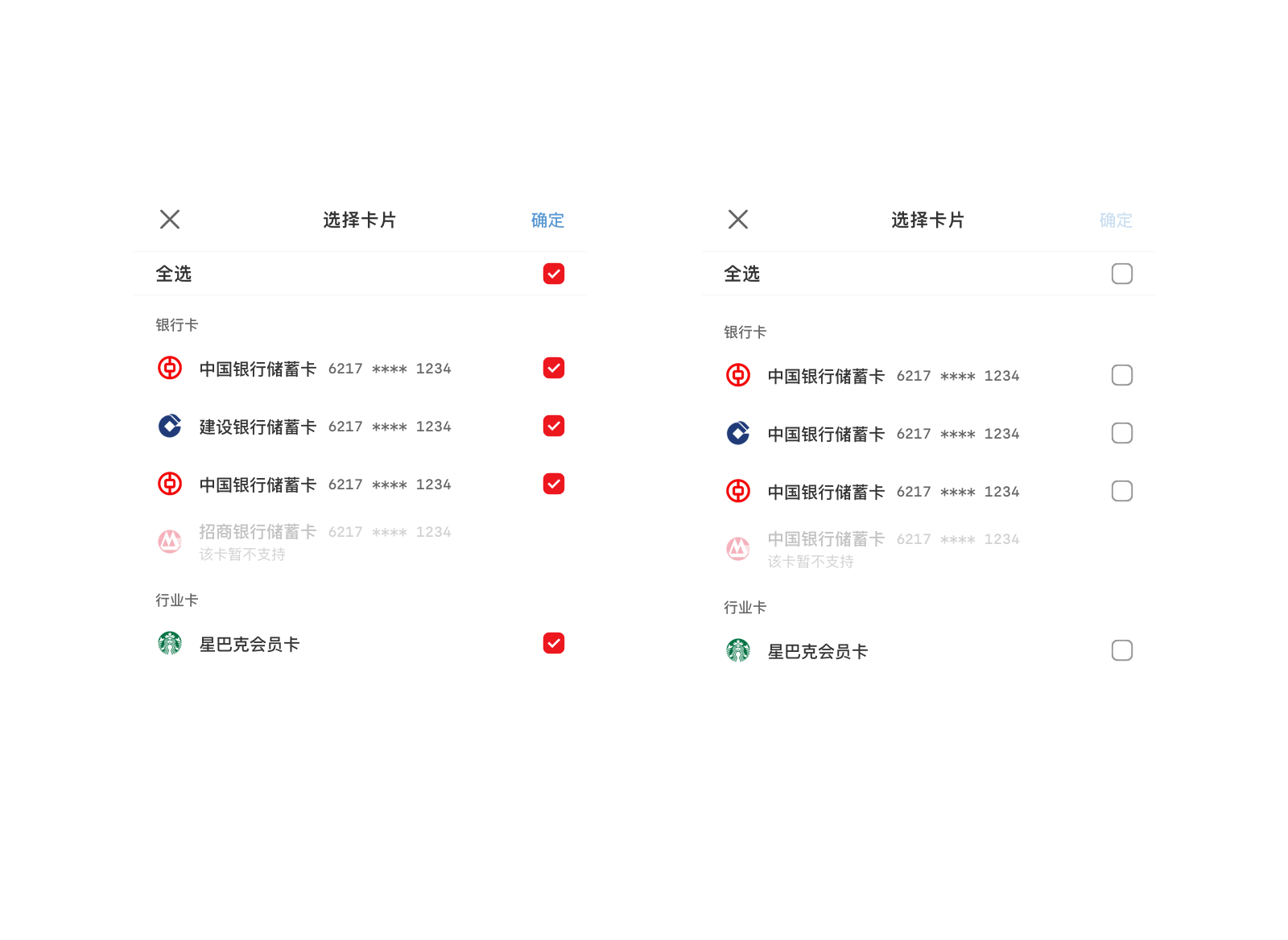
多选银行卡
用于同时选择多张银行卡。

<up-cardselector v-model="popupShow2" @onConfirm="confirm2" @onAddCard="onAddCard" type="checkbox" :cards="cards2" title="选择付款卡"></up-cardselector>
<script>
export default {
data () {
return {
popupShow2:true,
cards2:[
{
id:1,
name:'银行卡',
cards:[
{
id:1,
number:'6456 **** 1385',
type:'储蓄卡',
description: '',
disabled:false,
issuer:{
id:212,
name:'中国银行',
icon:require("../img/yh_zg.png"),
}
},
{
id:2,
number:'6456 **** 1385',
type:'储蓄卡',
description: '',
disabled:false,
checked:true,
issuer:{
id:212,
name:'建设银行',
icon:require("../img/yh_js.png"),
}
},
{
id:3,
number:'6456 **** 1385',
type:'信用卡',
description: '',
disabled:true,
issuer:{
id:212,
name:'招商银行',
icon:require("../img/yh_zs.png"),
}
},
{
id:4,
number:'6456 **** 1385',
type:'信用卡',
description: '',
issuer:{
id:212,
name:'中国银行',
icon:require("../img/yh_zg.png"),
}
},
]
},
{
id:2,
name:'行业卡',
cards:[
{
id:1,
number:'',
type:'',
description: '',
disabled:false,
issuer:{
id:212,
name:'麦当劳会员卡',
icon:require("../img/yh_mdl.png"),
}
},
{
id:2,
number:'',
type:'',
description: '',
disabled:false,
issuer:{
id:212,
name:'星巴克会员卡',
icon:require("../img/yh_xbk3.png"),
}
},
{
id:3,
number:'',
type:'',
description: '',
disabled:true,
issuer:{
id:212,
name:'全家积分卡',
icon:require("../img/yh_qj.svg"),
}
},
]
}
],
}
},
methods:{
confirm2(p1,p2){
this.popupShow2 = false;
},
onAddCard(idx){
console.log(idx)
}
},
}
</script>
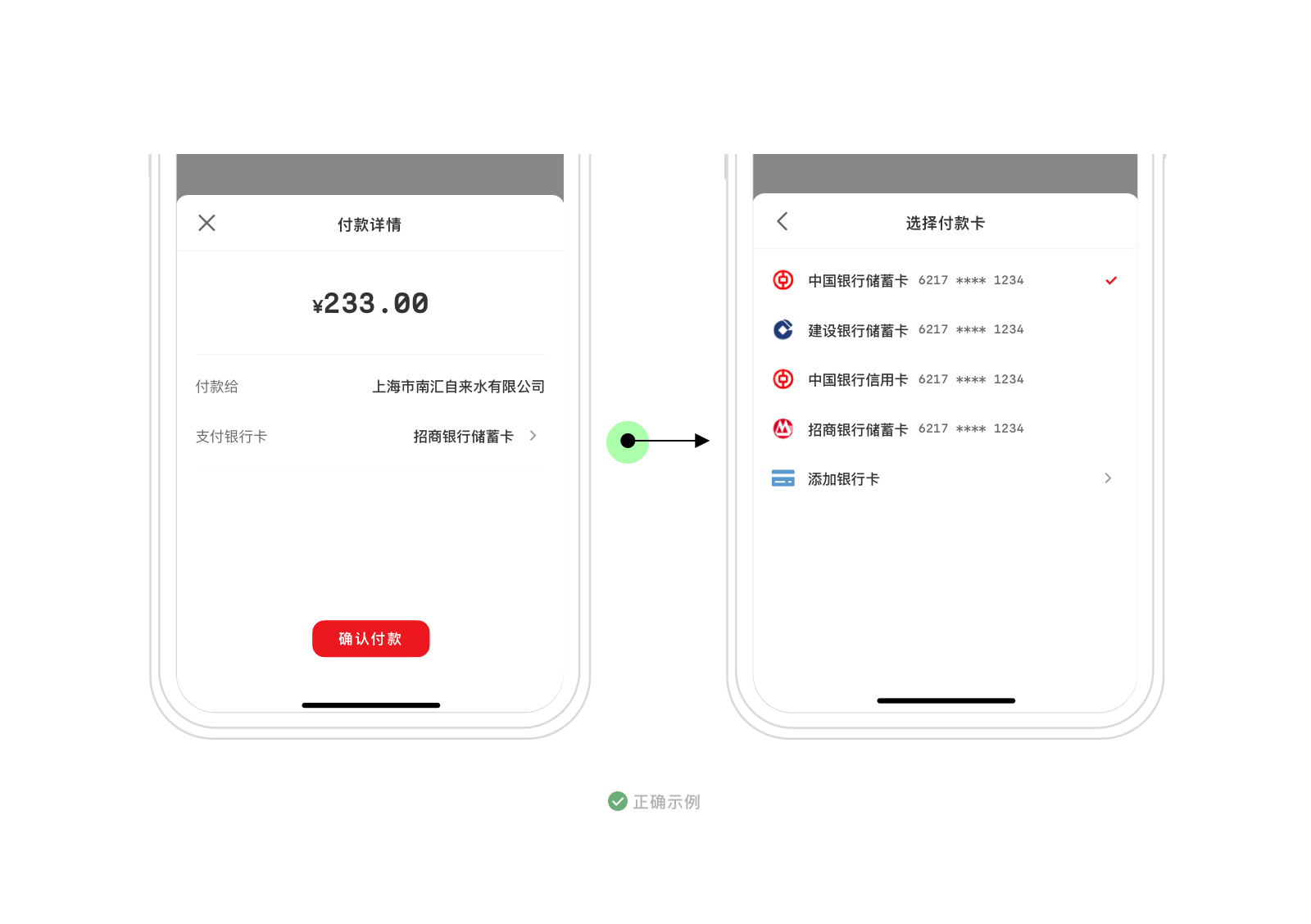
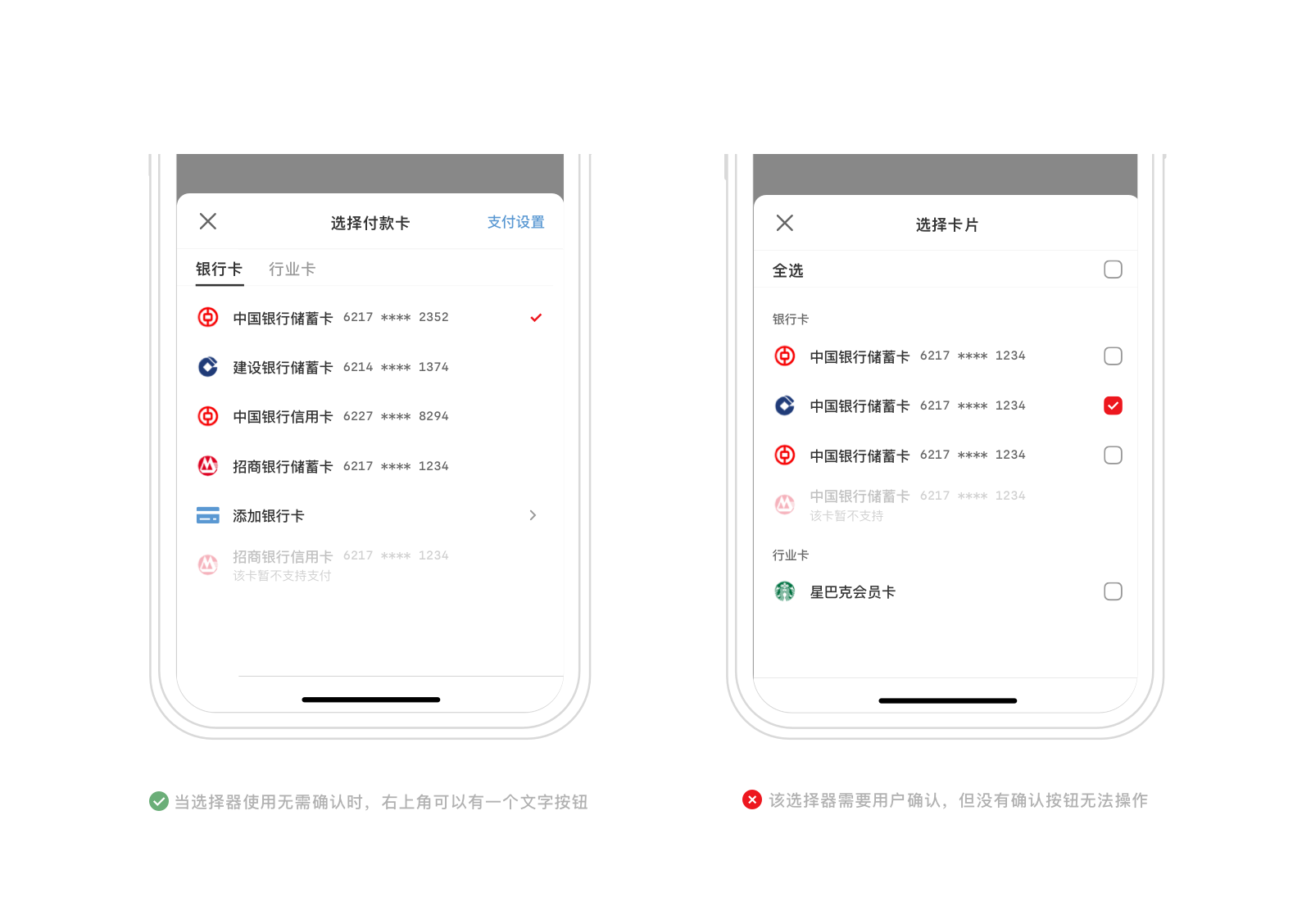
应用场景
- 银行卡选择器与普通选择器 (Picker) 的动画一致,调起银行卡选择器向上出现,关闭银行卡选择器是向下消失。因此规定银行卡选择器的左上角默认为 “×” 关闭图标。而当银行卡选择器内有下一层级时,在下一层级时,左上角的 “×” 关闭图标应当变为返回图标。

- 银行卡选择器的头部与普通选择器一致,统一格式为关闭(仅在进入第二层级时为返回)在左侧,中间为标题,无文字按钮或文字按钮在最右侧。是否有无文字按钮应根据选择器的实际交互行为而定。

Vue.js Reference
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| v-model | 控制展开收起状态 | Boolean | - | false |
| type | 银行卡选择器类型 | String | radio 单选型,checkbox 多选型 |
checkbox |
| title | 标题 | String | - | - |
| text | 右上角按钮文字 | String | - | 确认 |
| cards | 银行卡选择器数据 | Array | - | - |
- 配置参数说明
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| id | 类别id | Number | - | - |
| name | 名称 | String | - | - |
| addName | 添加某卡文字 | String | - | - |
| cards | 具体卡数据 | Array | - | - |
- cards配置参数说明
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| id | 卡id | Number | - | - |
| number | 卡号 | Number | - | - |
| type | 卡类别 | String | - | - |
| description | 卡描述 | String | - | - |
| checked | 是否选中 | Boolean | - | false |
| disabled | 是否禁用 | Boolean | - | false |
| issuer | 卡配置 | Object | - | - |
- issuer配置参数说明
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| id | 卡id | Number | - | - |
| name | 卡名称 | String | - | - |
| icon | 卡图标 | String | - | - |
| 事件 | 说明 | 参数1 |
|---|---|---|
| onClose | 点击关闭时触发 | - |
| onAddCard | 点击添加银行卡触发 | index: Number |
| onSelected | type=”radio”时,选中某项触发 | 返回选中的数据 |
| onConfirm | 点击右上角按钮触发 | 返回选中的数据 |
React Native Reference
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| type | 银行卡选择器类型 | String | single 单选型,multiple 多选型 |
single |
| title | 标题 | String | - | - |
| rightButtonTitle | 右上角按钮文字 | String | - | 确定 |
| cards | 银行卡选择器数据 | JSON 数组 | - | - |
| 事件 | 说明 | 参数1 |
|---|---|---|
| onCancel | 点击关闭时触发 | - |
| onAddCard | 点击添加添加卡触发 | 卡类型的ID |
| onConfirm | 点击右上角按钮触发 | 返回选中的数据 |
Cards 数据结构定义
以下为多类型银行卡的 JSON 数组示例
[
{
id: 'ae9b7048-3b2e-442a-a775-a577934ebdde',
name: '银行卡',
cards: [
{
id: 'ef99d9b5-8fc2-4fc0-9b44-5a9791556871',
number: '6289898738491907',
type: '借贷合一卡',
description: '',
disabled: false,
checked: true,
issuer: {
id: 897745,
name: '重庆农村商业银行',
icon: 'http://39.98.52.194/dls/assets/icons/issuer/cqny.png',
}
},
{
id: '649b8003-afe4-442d-a5be-105cecd0530c',
number: '6217884976881224',
type: '储蓄卡',
description: '',
disabled: false,
checked: false,
issuer: {
id: 89943,
name: '招商银行',
icon: 'http://39.98.52.194/dls/assets/icons/issuer/cmb.png',
}
}
}
]
},
{
id: '382d2966-42d6-4c79-ad45-a2e7d99f56fe',
name: '行业卡',
cards: [{
id: 'e9cd1d9d-3442-49ef-b64c-c99bc18f00f4',
number: '1384983249325',
type: '优享卡',
description: '',
disabled: false,
checked: false,
issuer: {
id: 892083214,
name: '麦当劳',
icon: 'http://39.98.52.194/dls/assets/icons/issuer/mcd.png',
}
},
{
id: '80e95c48-78ca-4e74-b333-711eeb413bb0',
number: '',
type: '会员卡',
description: '',
disabled: false,
checked: false,
issuer: {
id: 7980976986,
name: '星巴克',
icon: 'http://39.98.52.194/dls/assets/icons/issuer/starbucks.png',
}
}
}]
}
]
以下为单类型银行卡的 JSON 数组示例
[
{
id: 'ae9b7048-3b2e-442a-a775-a577934ebdde',
name: '银行卡',
cards: [{
id: 'ef99d9b5-8fc2-4fc0-9b44-5a9791556871',
number: '6289898738491907',
type: '借贷合一卡',
description: '',
disabled: false,
checked: true,
issuer: {
id: 897745,
name: '重庆农村商业银行',
icon: 'http://39.98.52.194/dls/assets/icons/issuer/cqny.png',
}
},
{
id: '649b8003-afe4-442d-a5be-105cecd0530c',
number: '6217884976881224',
type: '储蓄卡',
description: '',
disabled: false,
checked: false,
issuer: {
id: 89943,
name: '招商银行',
icon: 'http://39.98.52.194/dls/assets/icons/issuer/cmb.png',
}
}
}]
}]
