界面组件 UI Components
输入框 Input
输入框用于输入文本或数字,通常由标题、预先显示的占位文字和帮助用户理解当前输入情境的图标组成。 输入框可独立使用,也可组合使用。
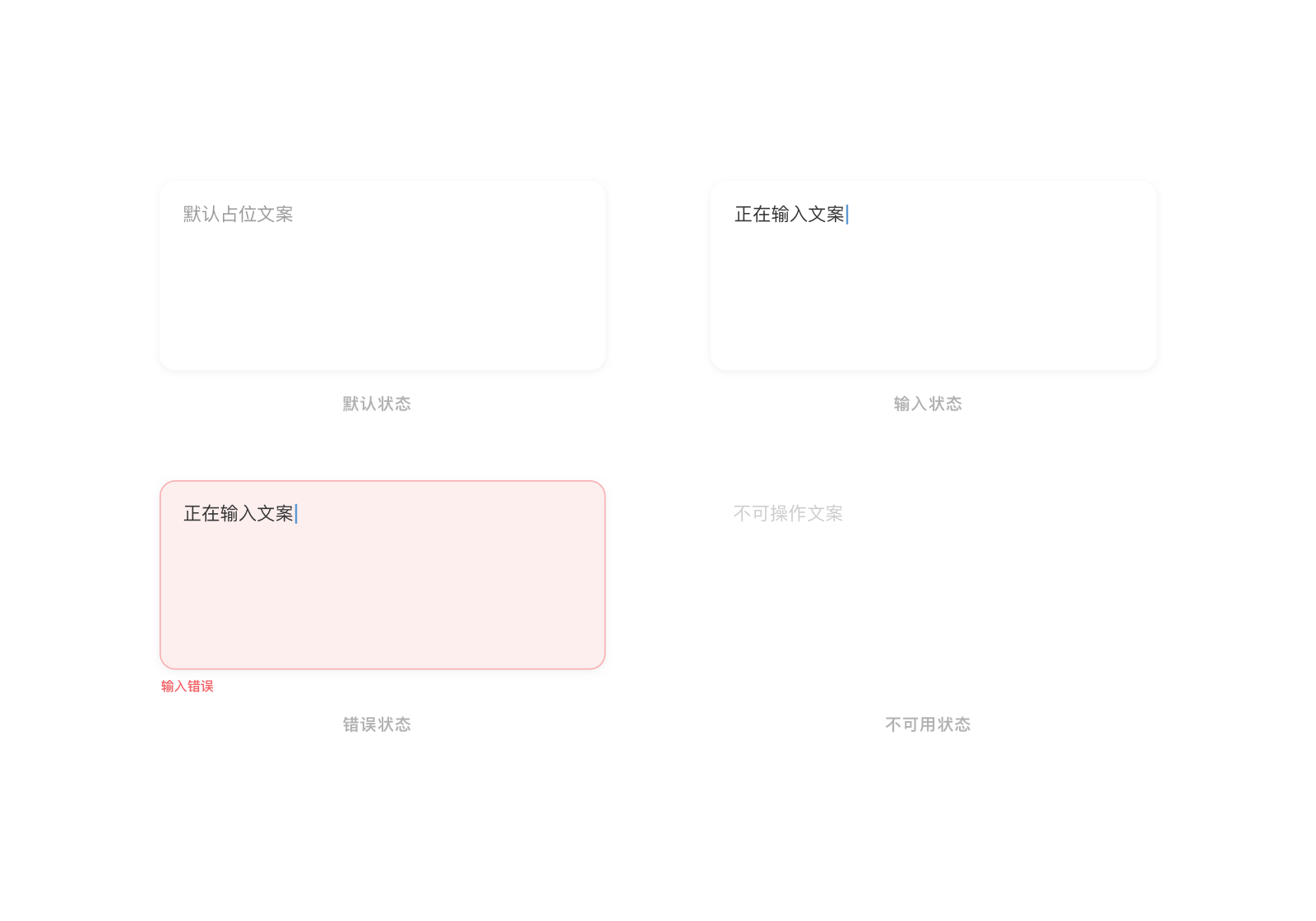
总览

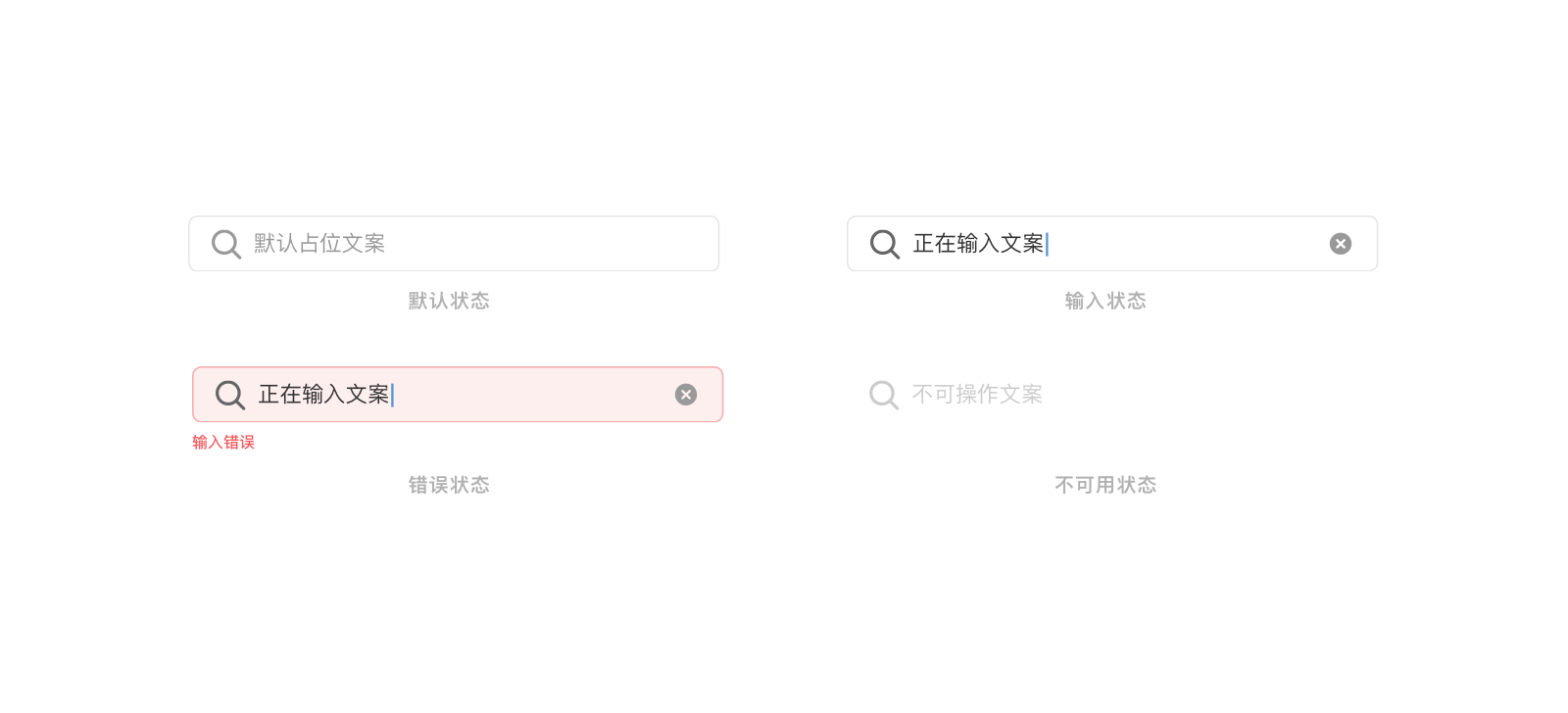
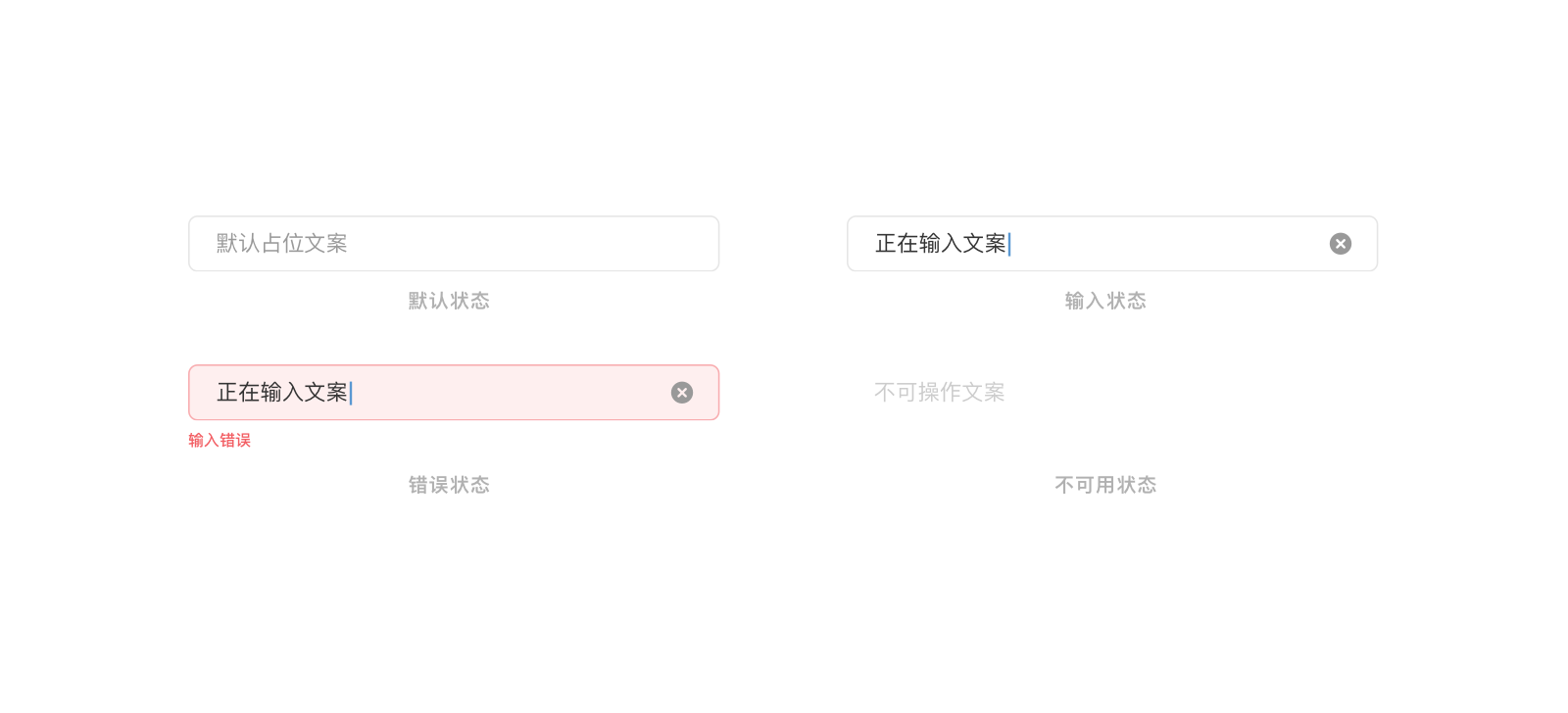
矮输入框
矮输入框用于页面最顶部的搜索输入,或者输入框位于一个卡片容器内 (如弹窗) 中,当输入框不需占用较大面积时使用。

<up-input type="default" placeholder="输入文字内容" icon-left-name="up_iconfunc_search" icon-left-color-class="has-text-gray2" icon-right-name="up_iconsys_id" icon-right-color-class="has-text-gray2" ></up-input>
<up-input error error-message="输入错误" type="default" placeholder="输入文字内容" icon-left-name="up_iconfunc_search" icon-left-color-class="has-text-gray2" icon-right-name="up_iconsys_id" icon-right-color-class="has-text-gray2" ></up-input>
<up-input disabled type="default" placeholder="输入文字内容" icon-left-name="up_iconfunc_search" icon-left-color-class="has-text-gray2" icon-right-name="up_iconsys_id" icon-right-color-class="has-text-gray2" ></up-input>
<Field icon={<Icon name='func_search' color={Theme.grayColor3}/>}>
<Input style={{height: Theme.inputDefaultHeight}} placeholder='输入文字内容' />
</Field>
<Field icon={<Icon name='func_search'color={Theme.grayColor3}/>} error>
<Input style={{height: Theme.inputDefaultHeight}} placeholder='输入文字内容'/>
</Field>
<Field icon={<Icon name='func_search' color={Theme.primaryColor}/>} disabled>
<Input style={{height: Theme.inputDefaultHeight}} placeholder='输入文字内容' disabled/>
</Field>

<up-input type="default" placeholder="输入文字内容" icon-left-name="up_iconfunc_search" icon-left-color-class="has-text-gray2" ></up-input>
<up-input error error-message="输入错误" type="default" placeholder="输入文字内容" icon-left-name="up_iconfunc_search" icon-left-color-class="has-text-gray2" ></up-input>
<up-input disabled type="default" placeholder="输入文字内容" icon-left-name="up_iconfunc_search" icon-left-color-class="has-text-gray2" ></up-input>
<Field>
<Input style={{height: Theme.inputDefaultHeight}} placeholder='输入文字内容' />
</Field>
<Field error>
<Input style={{height: Theme.inputDefaultHeight}} placeholder='输入文字内容'/>
</Field>
<Field disabled>
<Input style={{height: Theme.inputDefaultHeight}} placeholder='输入文字内容' disabled/>
</Field>

<up-input type="default" placeholder="输入文字内容"></up-input>
<up-input error error-message="输入错误" type="default" placeholder="输入文字内容"></up-input>
<up-input disabled type="default" placeholder="输入文字内容"></up-input>
<Field description='Default'>
<Input style={{height: Theme.inputDefaultHeight}} placeholder='输入文字内容'/>
</Field>
<Field description='Default 错误' error>
<Input style={{height: Theme.inputDefaultHeight}} placeholder='输入文字内容'/>
</Field>
<Field description='Default 禁用' disabled>
<Input style={{height: Theme.inputDefaultHeight}} placeholder='输入文字内容' disabled/>
</Field>

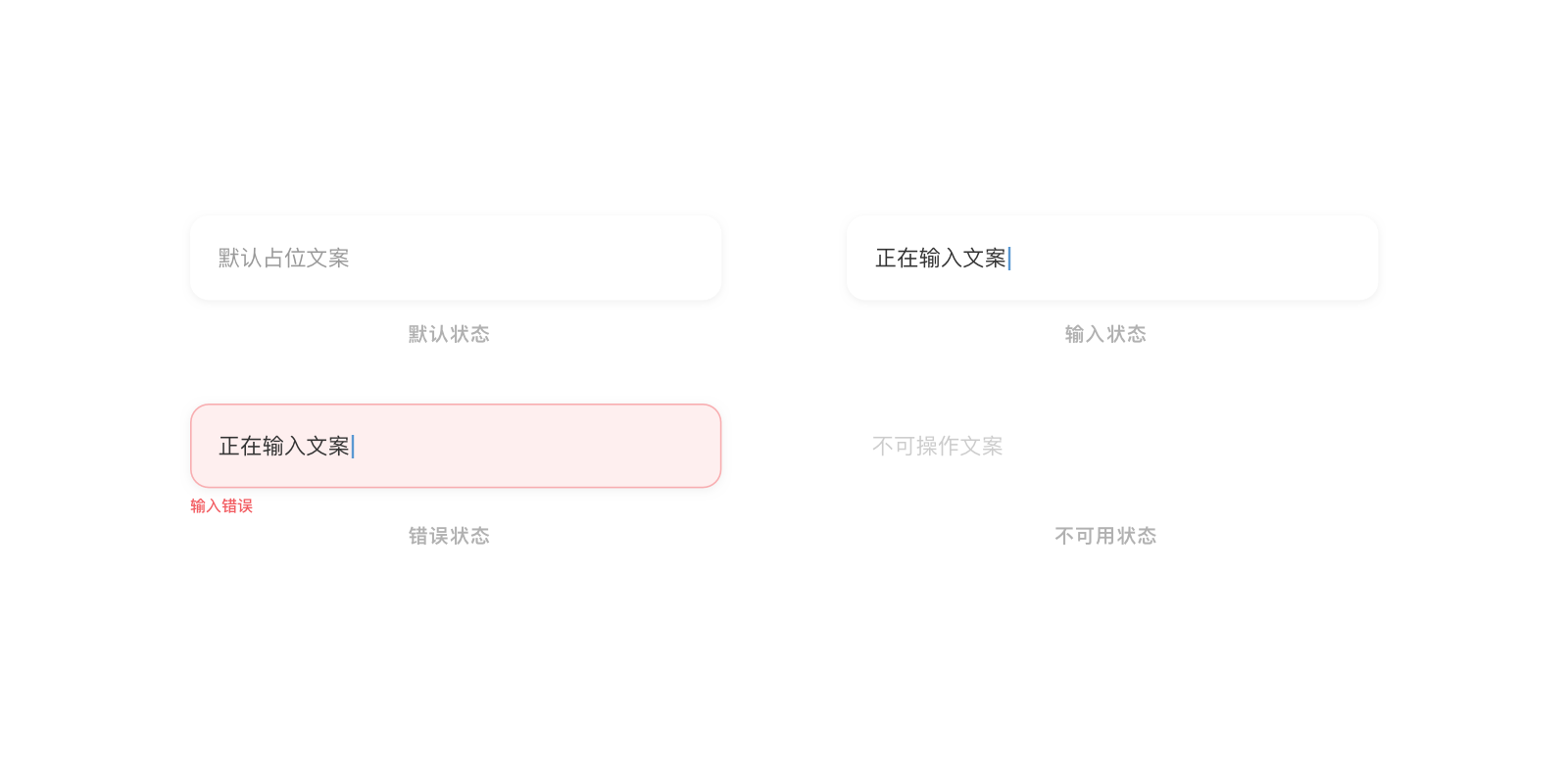
<up-input on-white type="default" placeholder="输入文字内容"></up-input>
<up-input on-white error error-message="输入错误" type="default" placeholder="输入文字内容"></up-input>
<up-input on-white disabled type="default" placeholder="输入文字内容"></up-input>
<Field description='Default 白色背景' onWhite={true}>
<Input style={{height: Theme.inputDefaultHeight}} placeholder='输入文字内容'/>
</Field>
<Field description='Default 白色背景 错误' onWhite={true} error>
<Input style={{height: Theme.inputDefaultHeight,}} placeholder='输入文字内容'/>
</Field>
<Field description='Default 白色背景 禁用' onWhite={true} disabled>
<Input style={{height: Theme.inputDefaultHeight}} placeholder='输入文字内容' disabled/>
</Field>

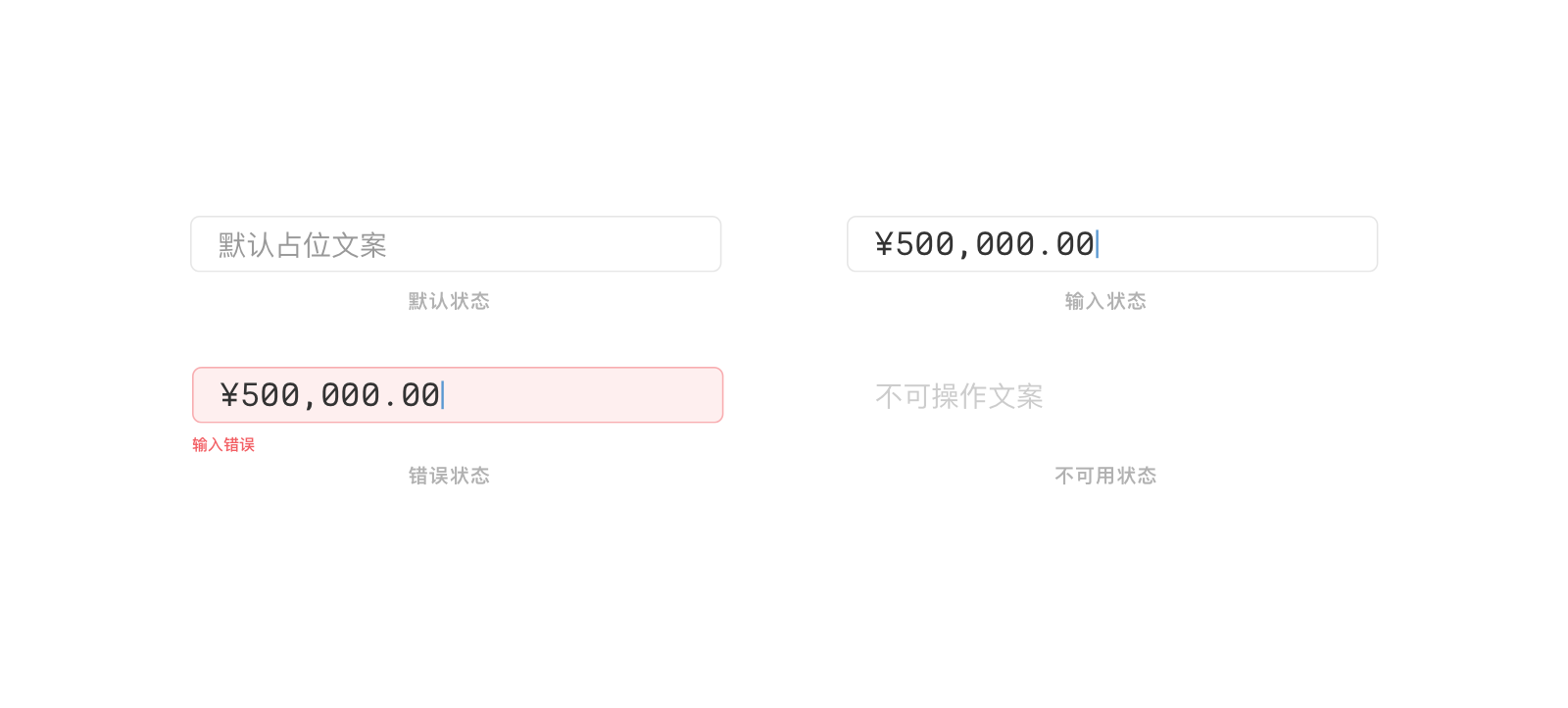
<up-input type="default" font-name="fin" placeholder="输入文字内容"></up-input>
<up-input error error-message="输入错误" type="default" font-name="fin" placeholder="输入文字内容"></up-input>
<up-input disabled type="default" font-name="fin" placeholder="输入文字内容"></up-input>
<Field>
<Input fontName='fin' value='50,000.00' style={{height: Theme.inputDefaultHeight}} placeholder='输入文字内容'/>
</Field>
<Field error>
<Input fontName='fin' value='50,000.00' style={{height: Theme.inputDefaultHeight}} placeholder='输入文字内容'/>
</Field>
<Field disabled>
<Input fontName='fin' value='50,000.00' style={{height: Theme.inputDefaultHeight}} placeholder='输入文字内容' disabled/>
</Field>

<up-input type="default" font-size="lg" font-name="fin" placeholder="输入文字内容"></up-input>
<up-input error error-message="输入错误" type="default" font-size="lg" font-name="fin" placeholder="输入文字内容"></up-input>
<up-input disabled type="default" font-size="lg" font-name="fin" placeholder="输入文字内容"></up-input>
<Field>
<Input fontName='finLg' value='50,000.00' style={{height: Theme.inputDefaultHeight}} placeholder='输入文字内容'/>
</Field>
<Field error>
<Input fontName='finLg' value='50,000.00' style={{height: Theme.inputDefaultHeight}} placeholder='输入文字内容'/>
</Field>
<Field disabled>
<Input fontName='finLg' value='50,000.00' style={{height: Theme.inputDefaultHeight}} placeholder='输入文字内容' disabled/>
</Field>
属于一种特殊的矮输入框,用于图形验证码输入。

普通输入框
普通输入框由输入框、输入项标题和输入文本组成。标题提示用户应输入的信息类型。占位文字让用户更直观地了解应输入的文本信息,用户点击输入后即消失。 由于左对齐更符合视觉阅读顺序,因此建议尽可能使用左对齐文本输入框。在需要特别突出输入框本身或者左对齐输入框与页面其它部分不协调的情况时,才考虑使用右对齐输入框。

<up-input type="inline" title="标题文字" placeholder="输入文字内容"></up-input>
<up-input error type="inline" title="标题文字" error-message="输入错误"></up-input>
<up-input disabled type="inline" title="标题文字" placeholder="输入文字内容"></up-input>
<Field type='inline' label='标题文字'>
<Input style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' label='标题文字' errorMessage='这里是错误信息'>
<Input style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' label='标题文字' disabled>
<Input style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容' disabled/>
</Field>

<up-input type="inline" title="标题文字" icon-right-name="up_iconsys_id" icon-right-color-class="has-text-gray2" placeholder="输入文字内容"></up-input>
<up-input type="inline" error error-message="输入错误" title="标题文字" icon-right-name="up_iconsys_id" icon-right-color-class="has-text-gray2"></up-input>
<up-input type="inline" disabled title="标题文字" icon-right-name="up_iconsys_id" icon-right-color-class="has-text-gray2" placeholder="输入文字内容"></up-input>
<Field type='inline' label='标题文字' description='Inline 单行 有图标' icon={<Icon name='sys_id' color={Theme.grayColor3}/>}>
<Input style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' label='标题文字' description='Inline 单行 有图标 错误' icon={<Icon name='sys_id' color={Theme.grayColor3}/>} error errorMessage='这是错误信息'>
<Input style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' label='标题文字' description='Inline 单行 有图标 禁用' icon={<Icon name='sys_id' color={Theme.grayColor3}/>} disabled>
<Input style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容' disabled/>
</Field>

<up-input type="inline" title="标题文字" placeholder="输入文字内容" text-align="right"></up-input>
<up-input error type="inline" title="标题文字" error-message="输入错误" text-align="right"></up-input>
<up-input disabled type="inline" title="标题文字" placeholder="输入文字内容" text-align="right"></up-input>
<Field type='inline' label='标题文字'>
<Input align='right' style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' label='标题文字 errorMessage='这里是错误信息''>
<Input align='right' style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' label='标题文字' disabled>
<Input align='right' style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容' disabled/>
</Field>

<up-input type="inline" placeholder="输入文字内容"></up-input>
<up-input error type="inline" error-message="输入错误"></up-input>
<up-input disabled type="inline" placeholder="输入文字内容"></up-input>
<Field type='inline' description='Inline 单行 无标题'>
<Input style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' description='Inline 单行 无标题 错误' errorMessage='这里是错误信息'>
<Input style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' description='Inline 单行 无标题 禁用' disabled>
<Input style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容' disabled/>
</Field>

<up-input type="inline" icon-right-name="up_iconsys_id" icon-right-color-class="has-text-gray2" placeholder="输入文字内容"></up-input>
<up-input type="inline" error error-message="输入错误" icon-right-name="up_iconsys_id" icon-right-color-class="has-text-gray2"></up-input>
<up-input type="inline" disabled icon-right-name="up_iconsys_id" icon-right-color-class="has-text-gray2" placeholder="输入文字内容"></up-input>
<Field type='inline' description='Inline 单行 有图标' icon={<Icon name='sys_id' color={Theme.grayColor3}/>}>
<Input style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' description='Inline 单行 有图标 错误' icon={<Icon name='sys_id' color={Theme.grayColor3}/>} error errorMessage='这是错误信息'>
<Input style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' description='Inline 单行 有图标 禁用' icon={<Icon name='sys_id' color={Theme.grayColor3}/>} disabled>
<Input style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容' disabled/>
</Field>

<up-input type="inline" title="标题文字" font-size="lg" font-name="fin" placeholder="输入文字内容"></up-input>
<up-input error error-message="输入错误" type="inline" title="标题文字" font-size="lg" font-name="fin" placeholder="输入文字内容"></up-input>
<up-input disabled type="inline" title="标题文字" font-size="lg" font-name="fin" placeholder="输入文字内容"></up-input>
<Field type='inline' row='first' label='标题文字' description='Inline 多行 输入框右对齐'>
<Input fontName='finLg' value='50,000.00' style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' row='mid' label='标题文字'>
<Input fontName='finLg' value='50,000.00' style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' row='last' label='标题文字'>
<Input fontName='finLg' value='50,000.00' style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>

<up-input type="inline" title="标题文字" text-align="right" font-size="lg" font-name="fin" placeholder="输入文字内容"></up-input>
<up-input error error-message="输入错误" type="inline" title="标题文字" text-align="right" font-size="lg" font-name="fin" placeholder="输入文字内容"></up-input>
<up-input disabled type="inline" title="标题文字" text-align="right" font-size="lg" font-name="fin" placeholder="输入文字内容"></up-input>
<Field type='inline' row='first' label='标题文字' description='Inline 多行 输入框右对齐'>
<Input fontName='finLg' value='50,000.00' align='right' style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' row='mid' label='标题文字'>
<Input fontName='finLg' value='50,000.00' align='right' style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' row='last' label='标题文字'>
<Input fontName='finLg' value='50,000.00' align='right' style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>

<up-input type="inline" title="标题文字" text-align="right" font-name="fin" placeholder="输入文字内容"></up-input>
<up-input error error-message="输入错误" type="inline" title="标题文字" text-align="right" font-name="fin" placeholder="输入文字内容"></up-input>
<up-input disabled type="inline" title="标题文字" text-align="right" font-name="fin" placeholder="输入文字内容"></up-input>
<Field type='inline' row='first' label='标题文字' description='Inline 多行 输入框右对齐'>
<Input fontName='fin' value='50,000.00' align='right' style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' row='mid' label='标题文字'>
<Input fontName='fin' value='50,000.00' align='right' style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' row='last' label='标题文字'>
<Input fontName='fin' value='50,000.00' align='right' style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>

<up-input type="inline" title="标题文字" font-name="fin" placeholder="输入文字内容"></up-input>
<up-input error error-message="输入错误" type="inline" title="标题文字" font-name="fin" placeholder="输入文字内容"></up-input>
<up-input disabled type="inline" title="标题文字" font-name="fin" placeholder="输入文字内容"></up-input>
<Field type='inline' row='first' label='标题文字' description='Inline 多行 输入框右对齐'>
<Input fontName='fin' value='50,000.00' style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' row='mid' label='标题文字'>
<Input fontName='fin' value='50,000.00' style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' row='last' label='标题文字'>
<Input fontName='fin' value='50,000.00' style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>

<up-input title="标题文字" description="手机验证码样例" size="lg" type="inline" placeholder="输入文字">
<div slot="code" class="codeBox" @click="codeClick">
<span :class="[codeColorClass]">{{codeText}}</span>
</div>
</up-input>
<script>
/* import { clearInterval } from 'timers'; */
export default {
data () {
return {
codeColorClass:'has-text-secondaryBlue',
codeText:'获取验证码',
iNow:60,
onoff:true,
timer:null,
}
},
methods:{
codeClick(){
let vm = this;
if(!vm.onoff){
return;
}
vm.onoff = false;
vm.codeText = vm.iNow+'s';
vm.timer = setInterval(function(){
vm.iNow--;
if(vm.iNow == 0){
window.clearInterval(vm.timer);
vm.codeColorClass = 'has-text-secondaryBlue';
vm.codeText = '重新发送';
vm.onoff = true;
vm.iNow = 60;
}
else{
vm.codeText = vm.iNow+'s';
}
}, 1000);
vm.codeColorClass = 'has-text-gray2'
}
},
}
</script>
长文本输入框
当有较长文本输入需求时应使用该输入框。 注:滚动条跟随系统平台,使用系统平台的滚动条。

<up-input type="textarea" placeholder="输入文字内容"></up-input>
<up-input error type="textarea" error-message="输入错误"></up-input>
<up-input disabled type="textarea" placeholder="输入文字内容"></up-input>
<Field type='text' description='Text 单行 文本框 无标题'>
<Input style={{height: Theme.inputTextAreaHeight, paddingTop: Theme.inputTextAreaPaddingTop}} placeholder='输入文字内容' multiline/>
</Field>
<Field type='text' description='Text 单行 文本框 无标题 错误' errorMessage='这里是错误信息'>
<Input style={{height: Theme.inputTextAreaHeight, paddingTop: Theme.inputTextAreaPaddingTop}} placeholder='输入文字内容' multiline/>
</Field>
<Field type='text' description='Text 单行 文本框 无标题 禁用' disabled>
<Input style={{height: Theme.inputTextAreaHeight, paddingTop: Theme.inputTextAreaPaddingTop}} placeholder='输入文字内容' multiline disabled/>
</Field>

<up-input title="标题文字" type="textarea" placeholder="输入文字内容"></up-input>
<up-input error title="标题文字" type="textarea" error-message="输入错误"></up-input>
<up-input disabled title="标题文字" type="textarea" placeholder="输入文字内容"></up-input>
<Field type='text' label='标题文字' description='Text 单行 文本框 有标题'>
<Input style={{height: Theme.inputTextAreaHeight, paddingTop: Theme.inputTextAreaPaddingTop}} placeholder='输入文字内容' multiline/>
</Field>
<Field type='text' label='标题文字' description='Text 单行 文本框 有标题 错误' errorMessage='这里是错误信息'>
<Input style={{height: Theme.inputTextAreaHeight, paddingTop: Theme.inputTextAreaPaddingTop}} placeholder='输入文字内容' multiline/>
</Field>
<Field type='text' label='标题文字' description='Text 单行 文本框 有标题 禁用' disabled>
<Input style={{height: Theme.inputTextAreaHeight, paddingTop: Theme.inputTextAreaPaddingTop}} placeholder='输入文字内容' multiline disabled/>
</Field>

输入框堆叠状态
当输入框堆叠在一起时,输入框与输入框之间需要分割线。

<up-list-group type="merge-input">
<up-input type="inline" title="标题文字" placeholder="输入文字内容" icon-right-name="up_iconsys_id" icon-right-color-class="has-text-gray2"></up-input>
<up-input type="inline" title="标题文字" placeholder="输入文字内容" icon-right-name="up_iconsys_id" icon-right-color-class="has-text-gray2"></up-input>
<up-input type="inline" title="标题文字" placeholder="输入文字内容" icon-right-name="up_iconsys_id" icon-right-color-class="has-text-gray2"></up-input>
</up-list-group>
<Field type='inline' row='first' label='标题文字' description='Inline 多行 输入框右对齐'>
<Input align='right' style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' row='mid' label='标题文字'>
<Input align='right' style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
<Field type='inline' row='last' label='标题文字'>
<Input align='right' style={{height: Theme.inputInlineHeight, paddingRight: Theme.inputInlinePadding}} placeholder='输入文字内容'/>
</Field>
输入框报错
当输入框下面有文字描述时,输入信息错误之后错误信息会替换掉文字描述。

<up-input type="inline" title="输入邮箱" message="请输入你的邮箱地址" placeholder="默认占位文案"></up-input>
<up-input v-model="inputVal" type="inline" error error-message="邮箱地址格式错误" title="标题文字" message="请输入你的邮箱地址"></up-input>
<script>
export default {
data () {
return {
inputVal:'wlsbar#mqaf'
}
},
}
</script>
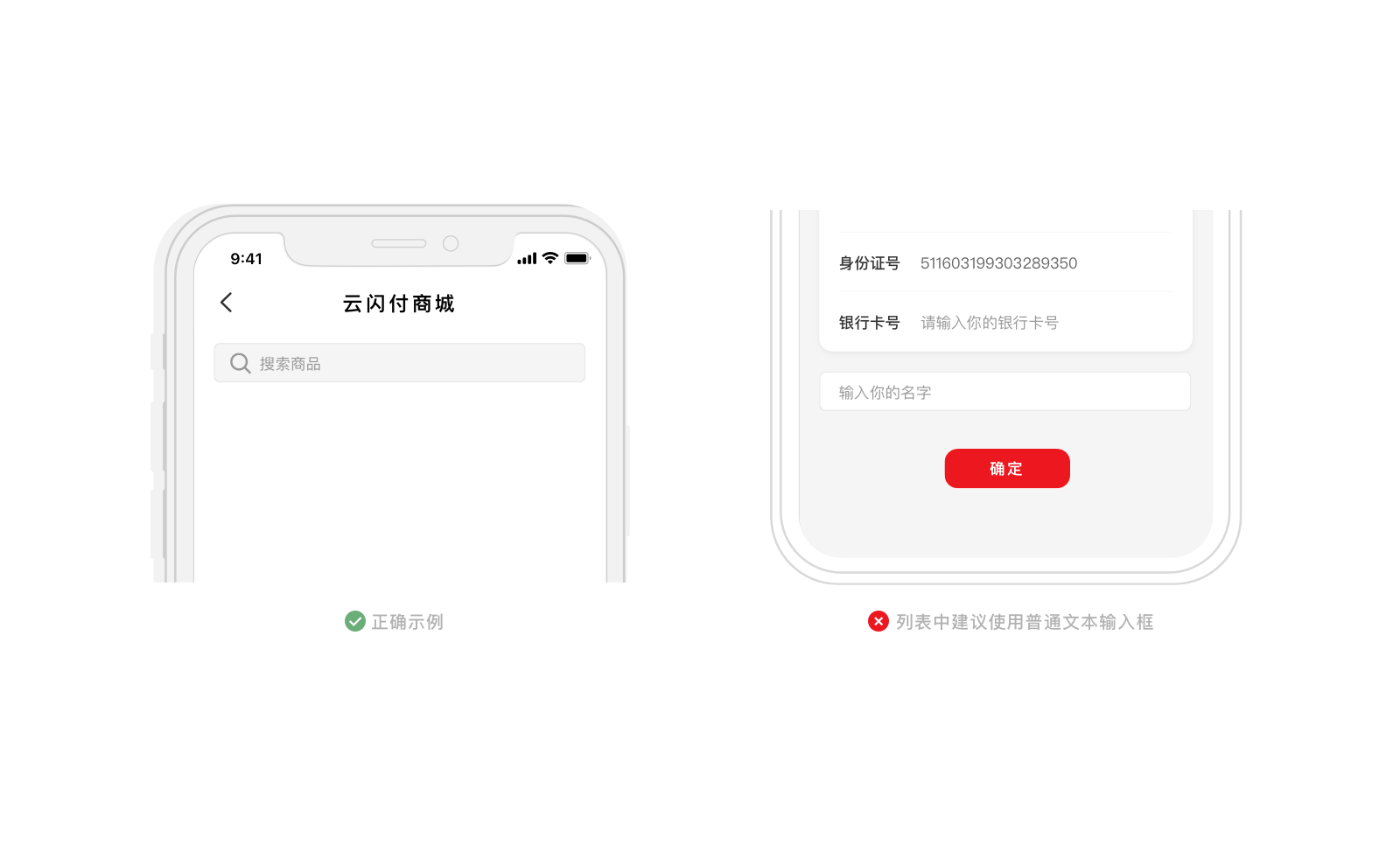
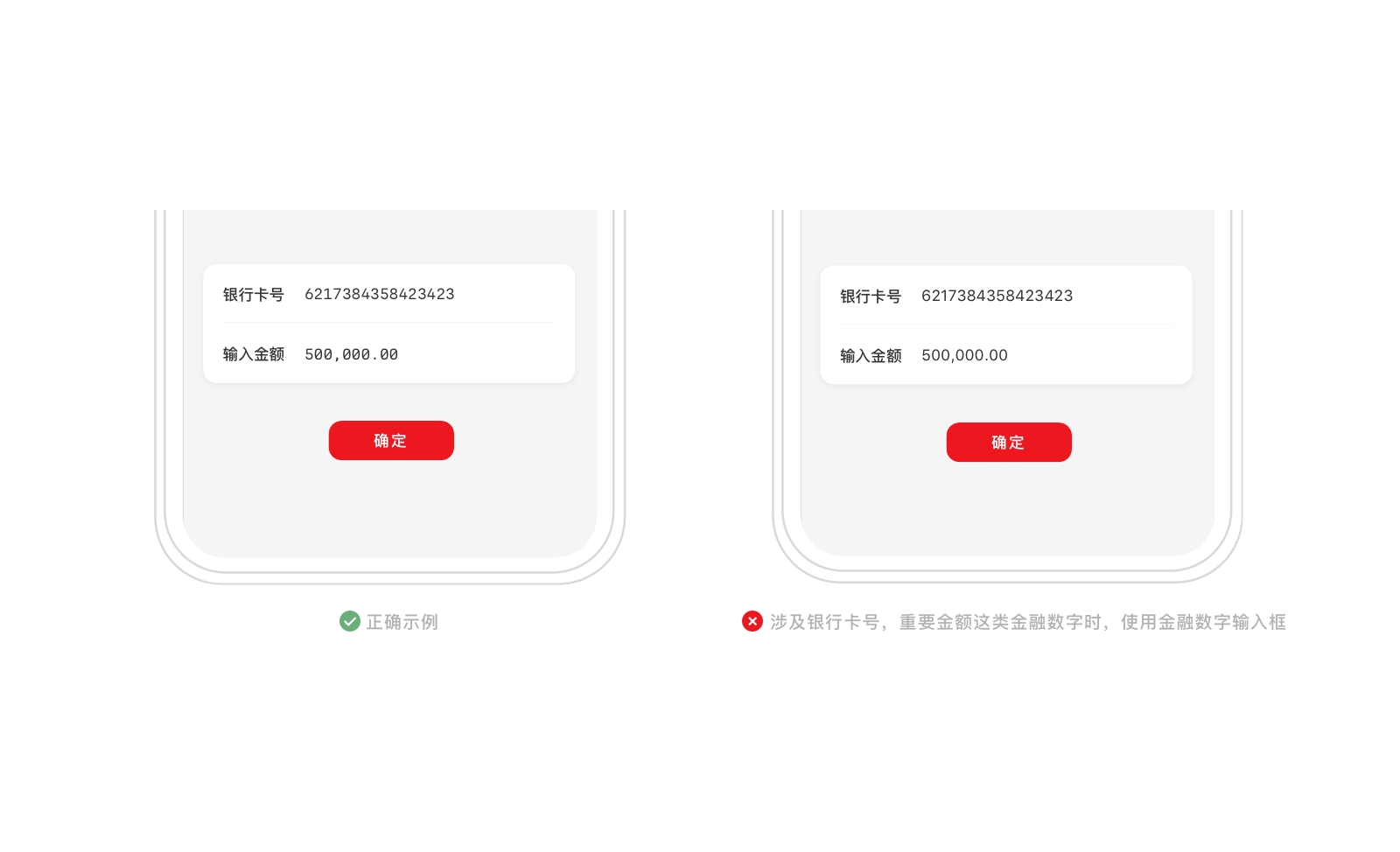
应用场景
- 由于左对齐是更符合人眼阅读顺序的做法,在使用输入框时请有限使用左对齐的样式。在与列表搭配,输入框在页面占少数的情况,可以选择使用右对齐的样式。

- 矮输入框仅用在搜索栏或者弹窗等卡片样式里,而列表中建议使用普通文本输入框。

- 在输入金融数字时,应使用金融数字输入框

- 当有输入框被事先填充好信息,而信息又是可以被修改时,如输入框最右侧无其它图标,可放置一个编辑图标提示用户可以编辑。

Vue.js Reference
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| v-model | 绑定的值 | String | - | - |
| type | input类型 | String | default,inline,textarea |
default |
| on-white | 在白色底时使用 | Boolean | - | false |
| placeholder | 提示文字 | String | - | - |
| font-size | 文字大小 | String | md,lg |
md |
| font-name | 金融数字字体类型 | String | fin |
- |
| title | 标题 | String | - | - |
| description | 输入框上方描述 | String | - | - |
| message | 输入框下方描述 | String | - | - |
| text-align | 文本对齐方式 | String | left,right |
left |
| icon-left-name | 左侧图标名称 | String | - | - |
| icon-right-name | 右侧图标名称 | String | - | - |
| icon-right-color-class | 右侧图标颜色类 | String | 已定义的色盘颜色text class值 |
- |
| error | 错误状态 | Boolean | - | false |
| error-message | 错误状态提示文字 | String | - | |
| maxlength | 限制输入的最大字数,右下显示可输入剩余字数 | Number | - | |
| disabled | 是否禁用 | Boolean | - | false |
| 事件 | 说明 | 参数 |
|---|---|---|
| onChange | 输入框改变时触发 | String |
* 将 <up-input></up-input> 放入 <up-group></up-group> 可编辑成组形式
up-group可将部分组件构建成组形式,api如下:
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| type | 编辑成组的类型 | String | merge-list 将list编辑为普通列表组,merge-list-tools 将list编辑为工具菜单列表组,merge-input 将input编辑为输入框组 |
- |
| tool-type | 工具菜单列表组的类型 | String | card为卡片类型,plain为铺满类型 |
card |
| description | 该组上方描述 | String | - | - |
| message | 该组下方描述 | String | - | - |
React Native Reference
Field 包裹在 Input 外层,用来定义输入框本身、标题、描述文字、错误信息、Inline的图标等样式,Field具体的参数定义如下,
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| type | input类型 | string | default,inline,text |
default |
| onWhite | 在白色底时使用 | bool | - | false |
| placeholder | 提示文字 | string | - | - |
| title | 标题 | string | - | - |
| description | 输入框上方描述 | string | - | - |
| message | 输入框下方描述 | String | - | - |
| text-align | 文本对齐方式 | string | left,right |
left |
| icon | 图标名称 | string | - | - |
| error | 错误状态 | bool | - | false |
| errorMessage | 错误状态提示文字 | string | - | |
| disabled | 是否禁用 | bool | - | false |
| row | 单行、多行的第一行、中间行、最后行的表示,传入不同值会显示不同的对应行样式 | 枚举类型 | single, first, mid, last |
single |
Input 继承 TextInput 具体的参数定义如下,
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| fontName | Input的字体名称 | 枚举 | default,fin,finLg |
default |
| align | 对齐方式 | 枚举 | left,center,right |
left |
| disabled | 是否禁用 | bool | - | false |
