界面组件 UI Components
单选框 Radio
单选框用于一组选项中只能选择一项的情况。单选框通常成组出现,可以提供默认选项,作为最符合当前用户使用习惯或业务场景的选项。
适用情况
- 在两个以上选项中选择一个,且必须选择一项,不能不选
不适用情况
- 如果选项超过 10 个。建议:使用选择器 (Picker)。
- 如果选项只有两个且为互斥状态。建议:使用开关 (Toggle)。
- 选项为多选,建议:使用多选框 (Check Box)。
- 在表示开/关性质时,例如某单个条目的可以被勾选或不选。建议:使用多选框 (Check Box)。
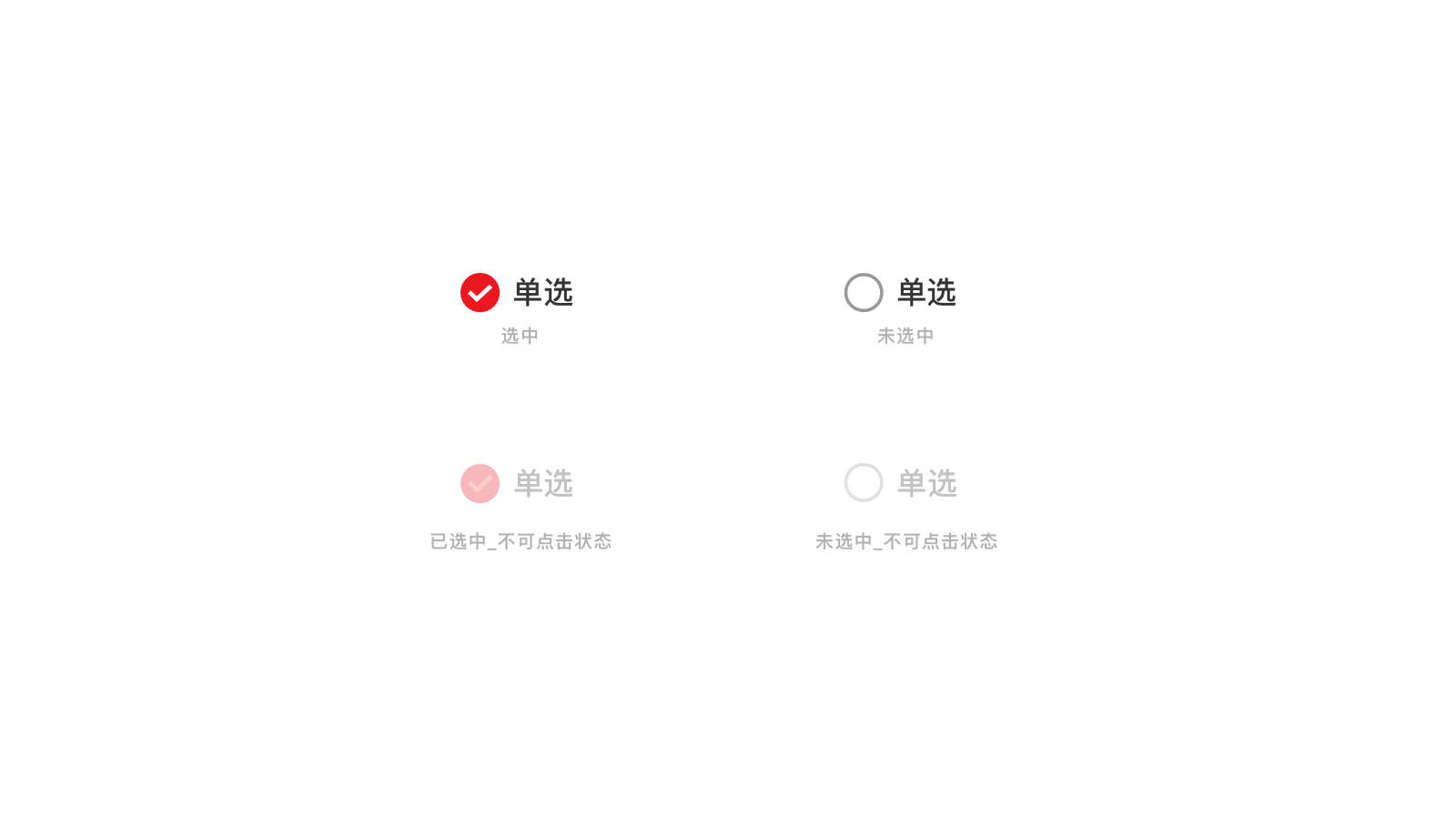
默认样式
拥有选中和不选中的两种状态,一组选项中只能选择一项。

<up-radio v-model="radio1" native-value="First">单选</up-radio>
<up-radio v-model="radio2" native-value="Second">单选</up-radio>
<up-radio v-model="radio3" native-value="Third" disabled>单选</up-radio>
<up-radio v-model="radio4" native-value="Fourth" disabled>单选</up-radio>
<script>
export default {
data() {
return {
radio1: 'First',
radio2: '',
radio3: 'Third',
radio4: '',
}
}
}
</script>
<Radio checked={(this.state.rb0=='selected')} title = '单选' onChange={() => this.setState({rb0: 'selected'})} />
<Radio checked={true} title = '选中' disabled/>
<Radio checked={false} title = '未选' disabled />
无圆框样式
在纵向单选列表中,为使视觉简洁,可选择使用无圆框样式。

<up-radio v-model="checkmark1" native-value="checkmark1" type="checkmark">Checkmark</up-radio>
<up-radio v-model="checkmark2" native-value="checkmark2" type="checkmark" disabled>Checkmark</up-radio>
<script>
export default {
data() {
return {
checkmark1: 'checkmark1',
checkmark2: 'checkmark2',
}
}
}
</script>
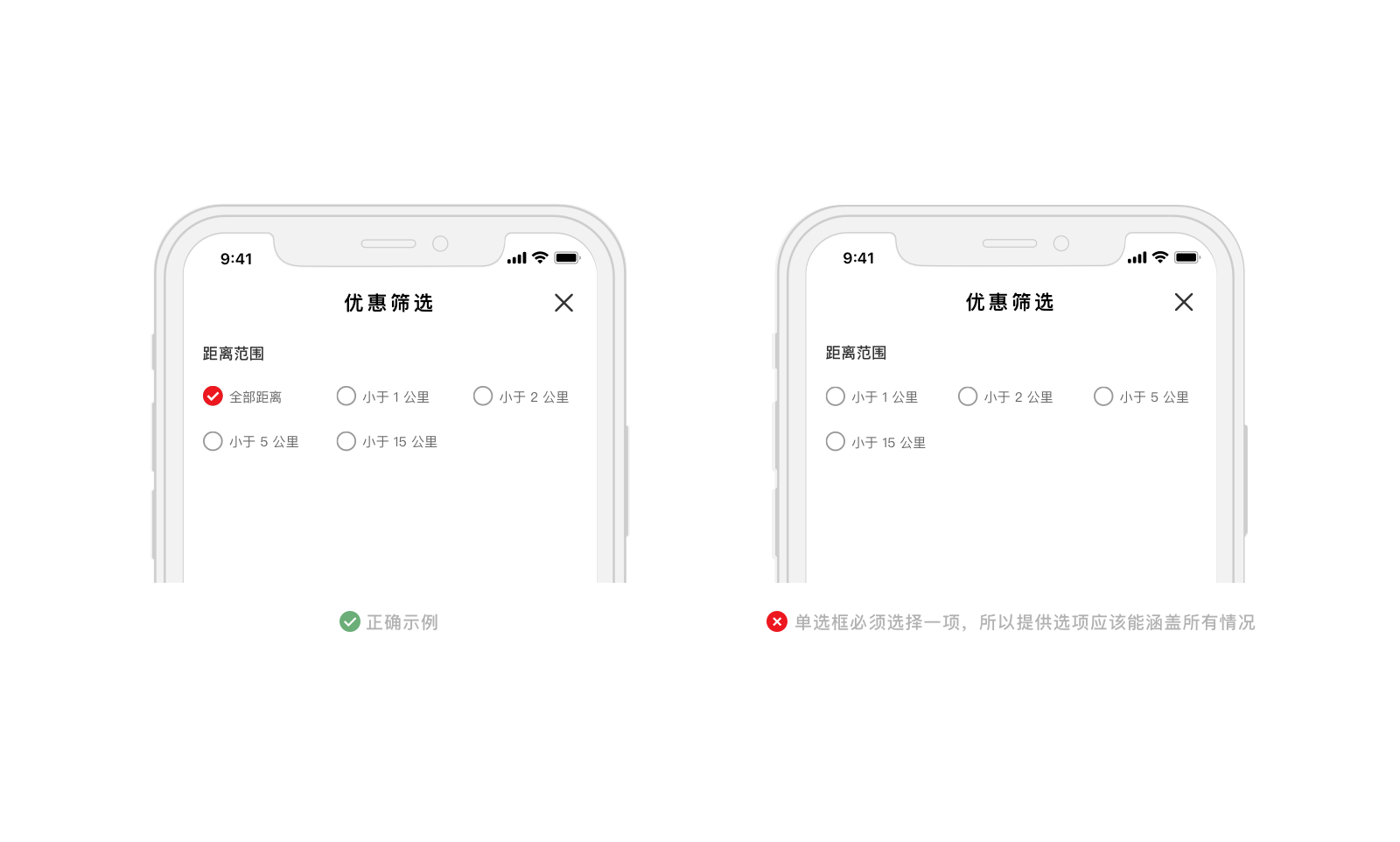
应用场景
- 单选框的选项不能为空,且用户选中后必须在选项内选择一个,因此在使用时应注意设置好选项,避免用户没有选择使选项为空的情况。

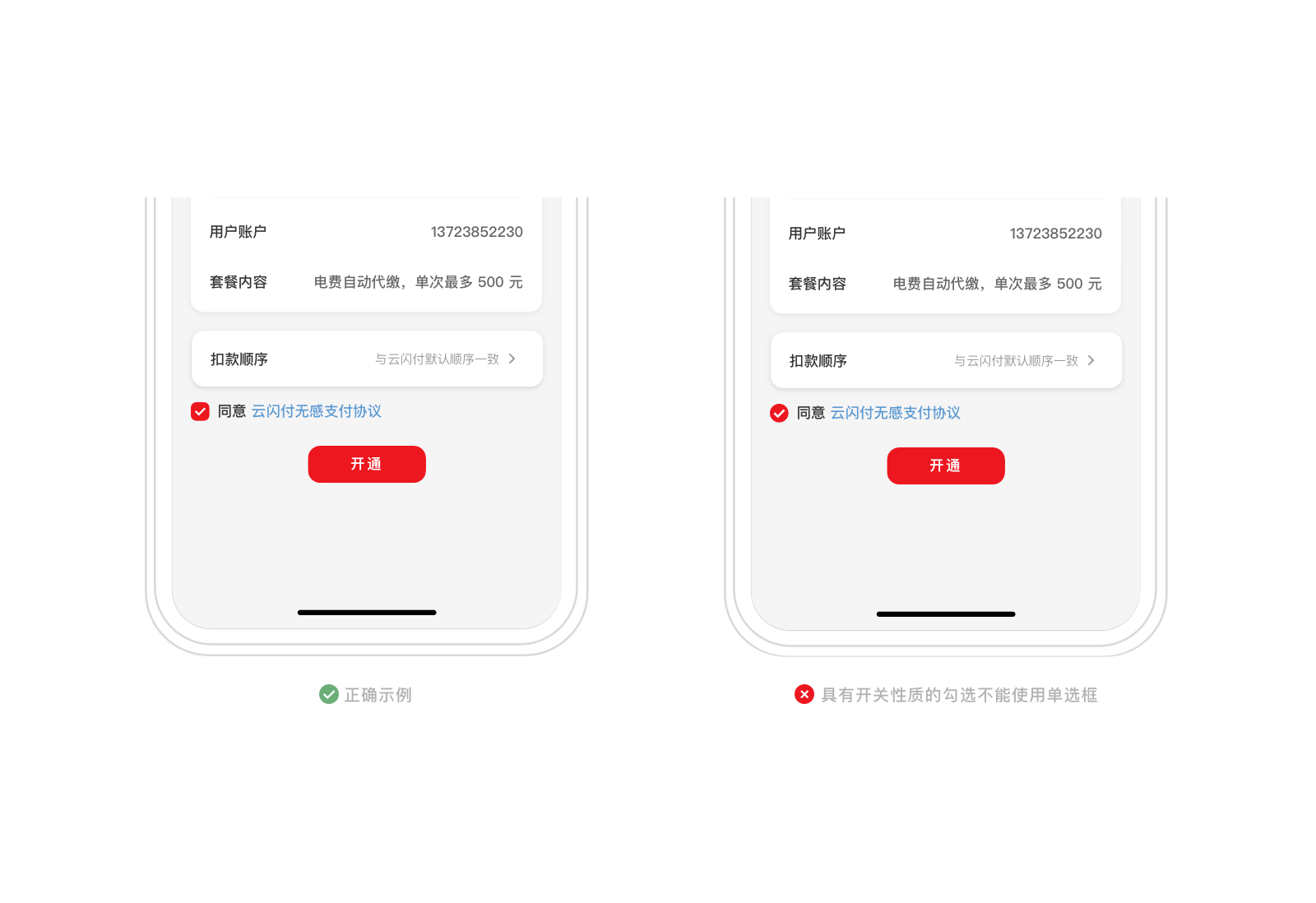
- 表示选中/被选中状态,且具有开关性质时,即使只有一个选项也应该使用多选框(Checkbox),而不是单选框。

- 无圆框样式的单选框用于纵向单选列表中,并且在列表的最右侧,如地址选择器、银行卡选择器。

Vue.js Reference
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| v-model | 单选框状态,双向数据绑定 | Any | - | false |
| type | 单选框类型 | String | default,checkmark |
default |
| native-value | 选中返回的value值 | Any | - | - |
| disabled | 是否禁用 | Boolean | - | false |
React Native Reference
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| checked | 单选框状态 | bool | - | false |
| disabled | 是否禁用 | bool | - | false |
| onChange | 选中状态发生变化的回调函数 | func | - | - |
