界面组件 UI Components
提示 Tooltip
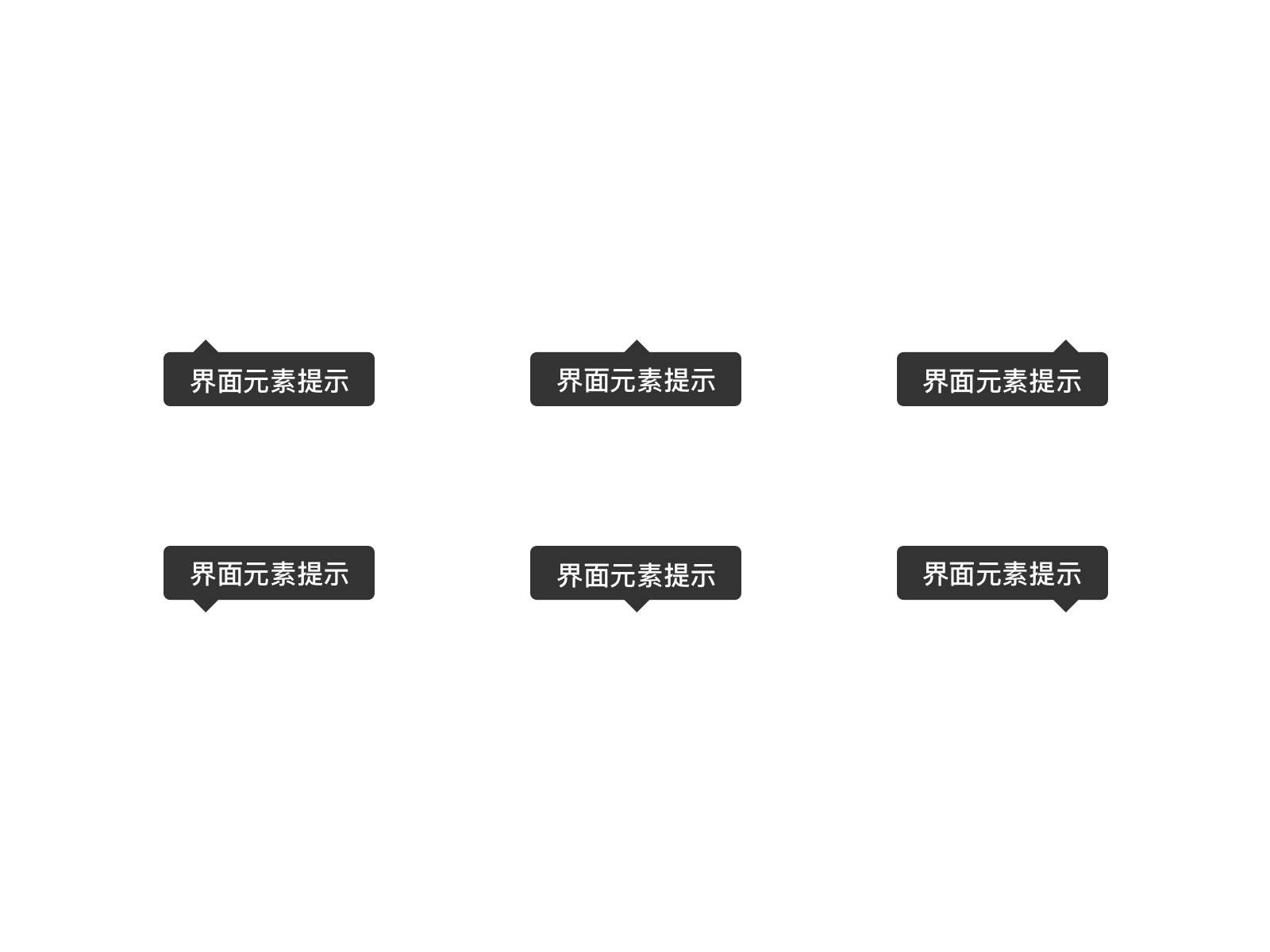
提示用于帮助用户理解新增元素和特征。提示信息不应是对某一元素的全面说明,而是简短精炼的文字提示。 提示框上的箭头可以居中,居左或居右。箭头方向根据界面元素的位置确定为向上或向下。
适用情况
- 提示文字应简短精炼。
- 仅用于需用户注意新增元素时。
- 用户点击新增元素后,提示即消失。
不适用情况
- 提示内容仅含非文字元素,没有文字元素。
- 提示框内含多行文字信息。
- 提示框超出屏幕边界。

<up-tooltip label="界面元素提示" position="bottom-left">
<div class="box"></div>
</up-tooltip>
<up-tooltip label="界面元素提示" position="bottom-center">
<div class="box"></div>
</up-tooltip>
<up-tooltip label="界面元素提示" position="bottom-right">
<div class="box"></div>
</up-tooltip>
<up-tooltip label="界面元素提示" position="top-left">
<div class="box"></div>
</up-tooltip>
<up-tooltip label="界面元素提示" position="top-center">
<div class="box"></div>
</up-tooltip>
<up-tooltip label="界面元素提示" position="top-right">
<div class="box"></div>
</up-tooltip>
* .box为使用者自身元素,提示会放在相对于box的不同位置
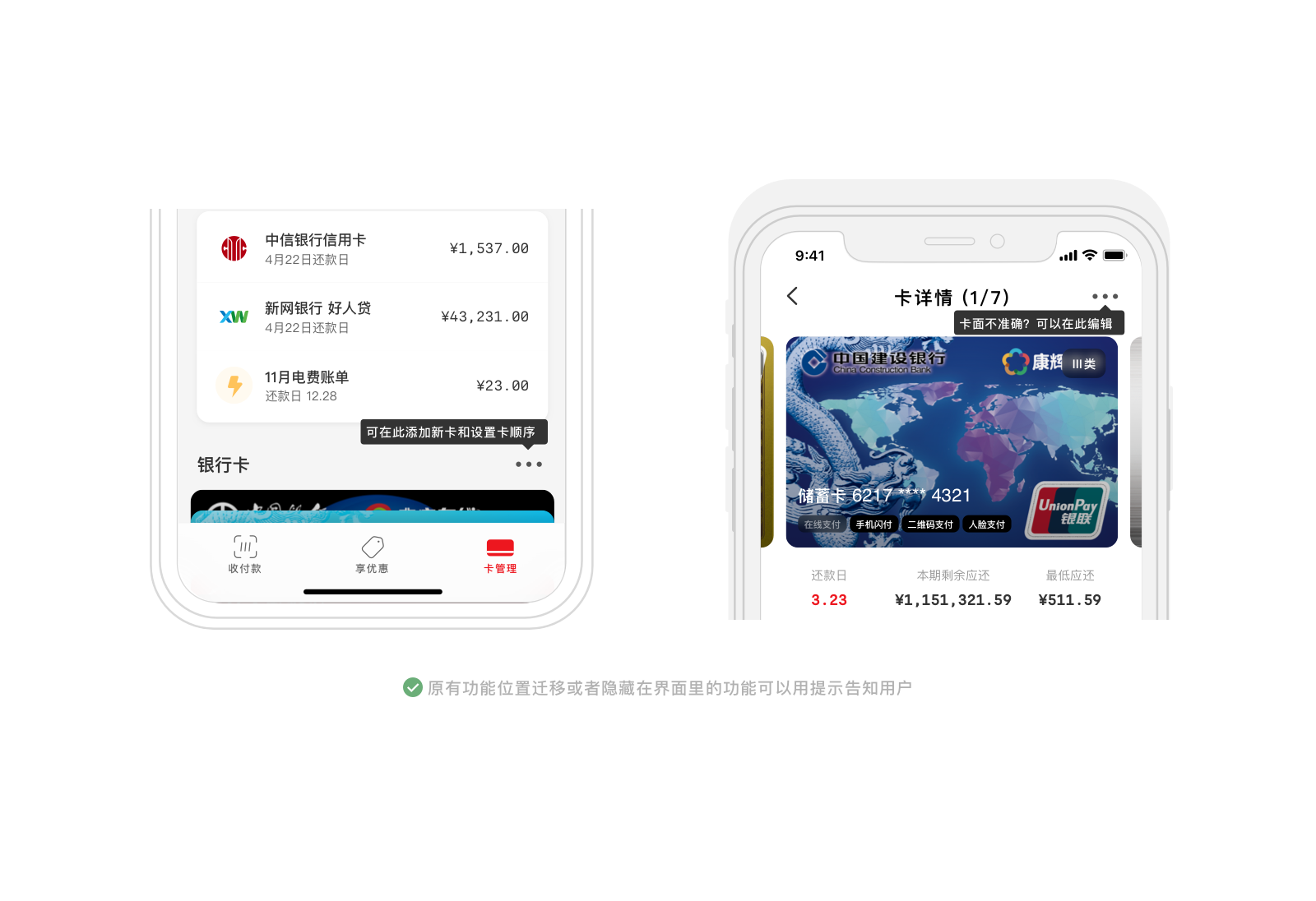
应用场景
- 提示 (Tooltip) 用于在用户第一次打开该界面时,提示用户新功能,或者原有功能位移动,或者功能隐藏在某处。

Vue.js Reference
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| label | 提示文字 | String | - | - |
| position | 提示的位置 | String | top-left,top-center,top-right,bottom-left,bottom-center,bottom-right |
top-left |
