视觉规范 Visual Guidelines
字体 Typography
文字作为承载 App 内信息的最直接容器,它的字体样式应得到足够重视。对于不同语言的文字或不同含义的相同语言文字,都应有针对性的处理。
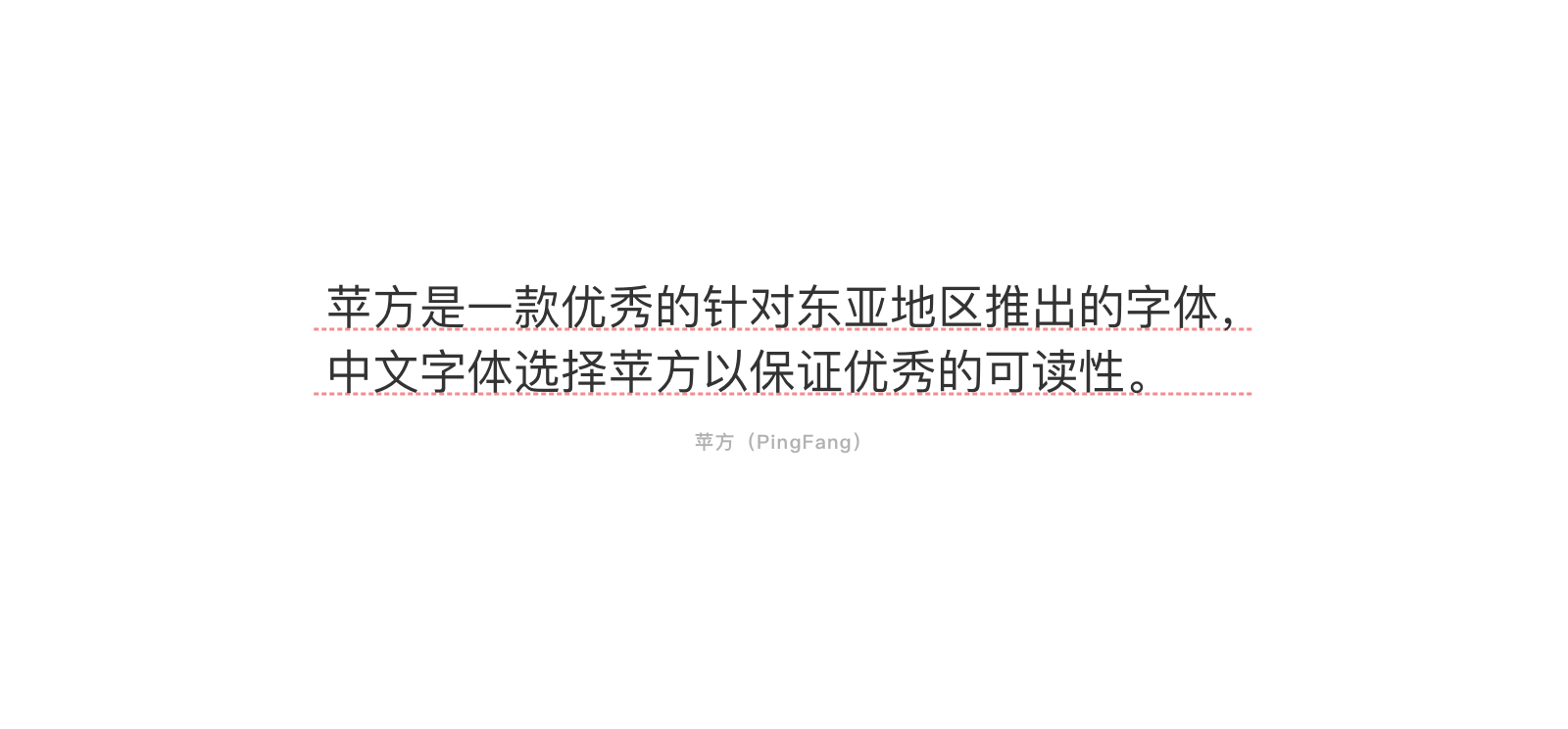
中文字体
中文字体使用系统平台默认中文字体。 设计时以 iOS 为标准,使用 iOS 默认字体苹方 (PingFang,下称 “苹方” ) ,苹方字体拥有目前系统默认字体最优秀的可阅读性。 在适配 Andriod 机型时,使用 Andriod 系统默认中文字体思源黑体 (Source Han Sans,在 Google 生态中名为 Noto Sans,下称 “思源黑体” )。

西文字体
西文文字分为英文及阿拉伯数字 2 种。针对不同情况,会有系统默认西文字体及银联定制金融字体不同字体的应用。
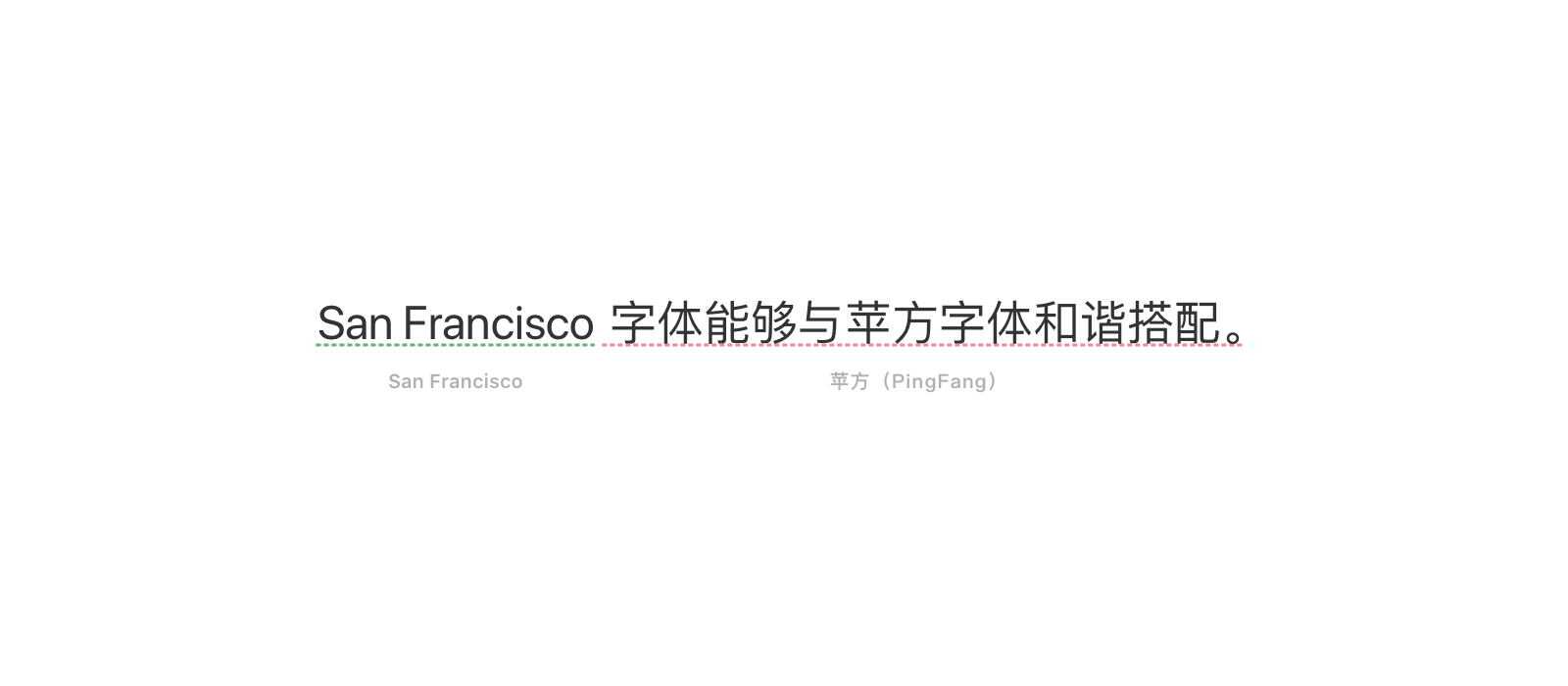
英文字体
其中,英文字体使用系统默认西文字体。设计时以 iOS 为标准,使用 iOS 默认字体 SF (San Francisco,下称 SF),SF 能够与苹方字体和谐搭配,保证中英文都具备优秀的可阅读性。 在适配 Andriod 机型时,使用 Android 系统默认西文字体 Roboto。
CSS font-family fallback 规则参考: -apple-system, system-ui, Roboto, “Helvetica Neue”, Helvetica, “PingFang SC”, “Source Han Sans”, “Hiragino Sans GB”, sans-serif;

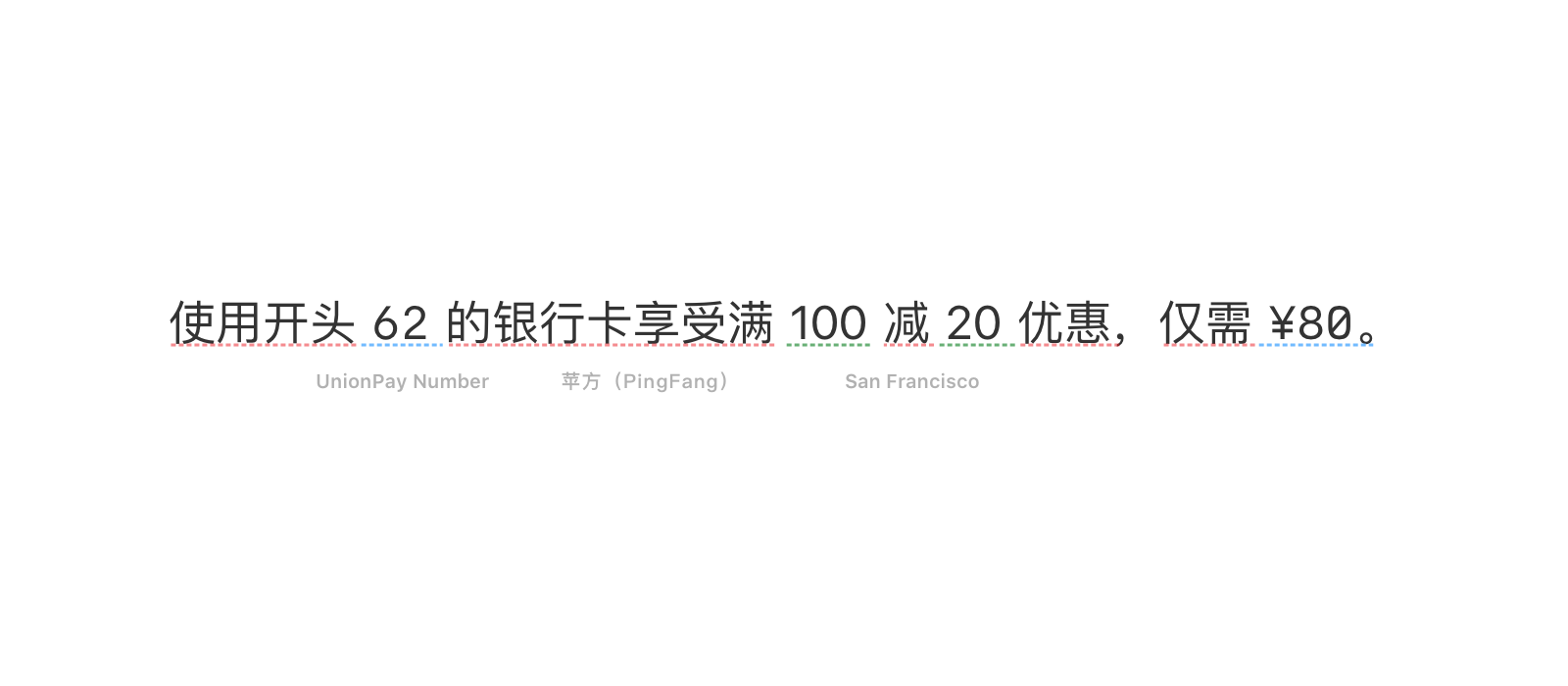
数字字体
阿拉伯数字根据情况选使用银联定制金融字体或系统默认英文字体。请遵循以下规则选择西文字体:
- 金额及卡号:在遇到金额及卡号时,请务必选择等宽字体银联定制金融字体来有效地传递银联作为权威金融机构的谨慎态度。唯一的例外是与优惠相关、具有营销性质的数字金额,如“满 100 减 30”等。
- 其他:在所有需要用到西文字体的“其它情况”均选择系统默认英文字体作为显示字体,包括但不限于外语商户名、日期、具有营销性质的数字金额等内容。

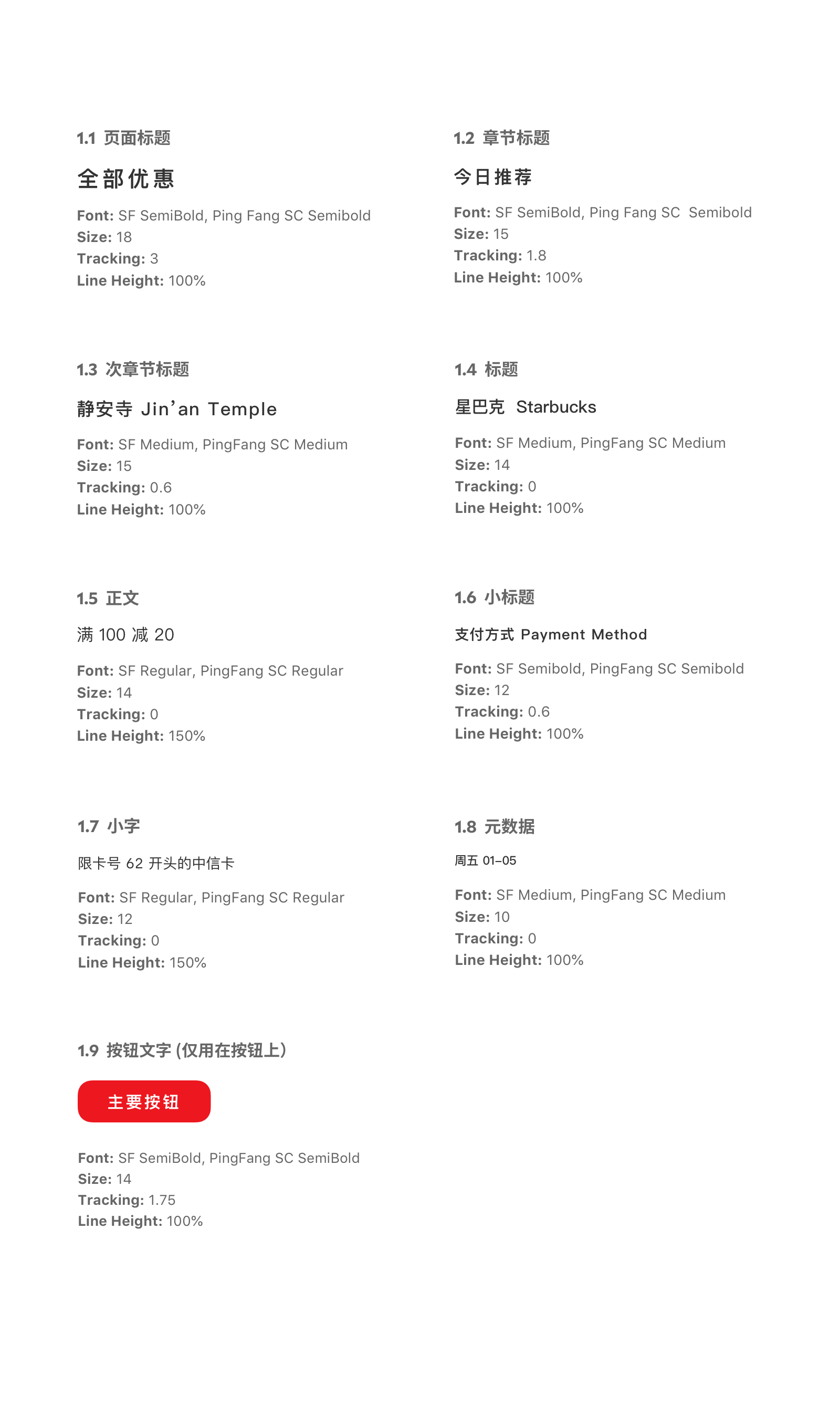
样式表
本页展示了在 App 当中使用的所有文字样式,包括常用字号字重搭配。
在未来的扩展使用中,请尽量使用该样式表中已有的样式,也请在创造新样式之前思考:该样式是否已真的是一定需要被创造?如果是,请将其添加到样式表当中。
无金融数字情景

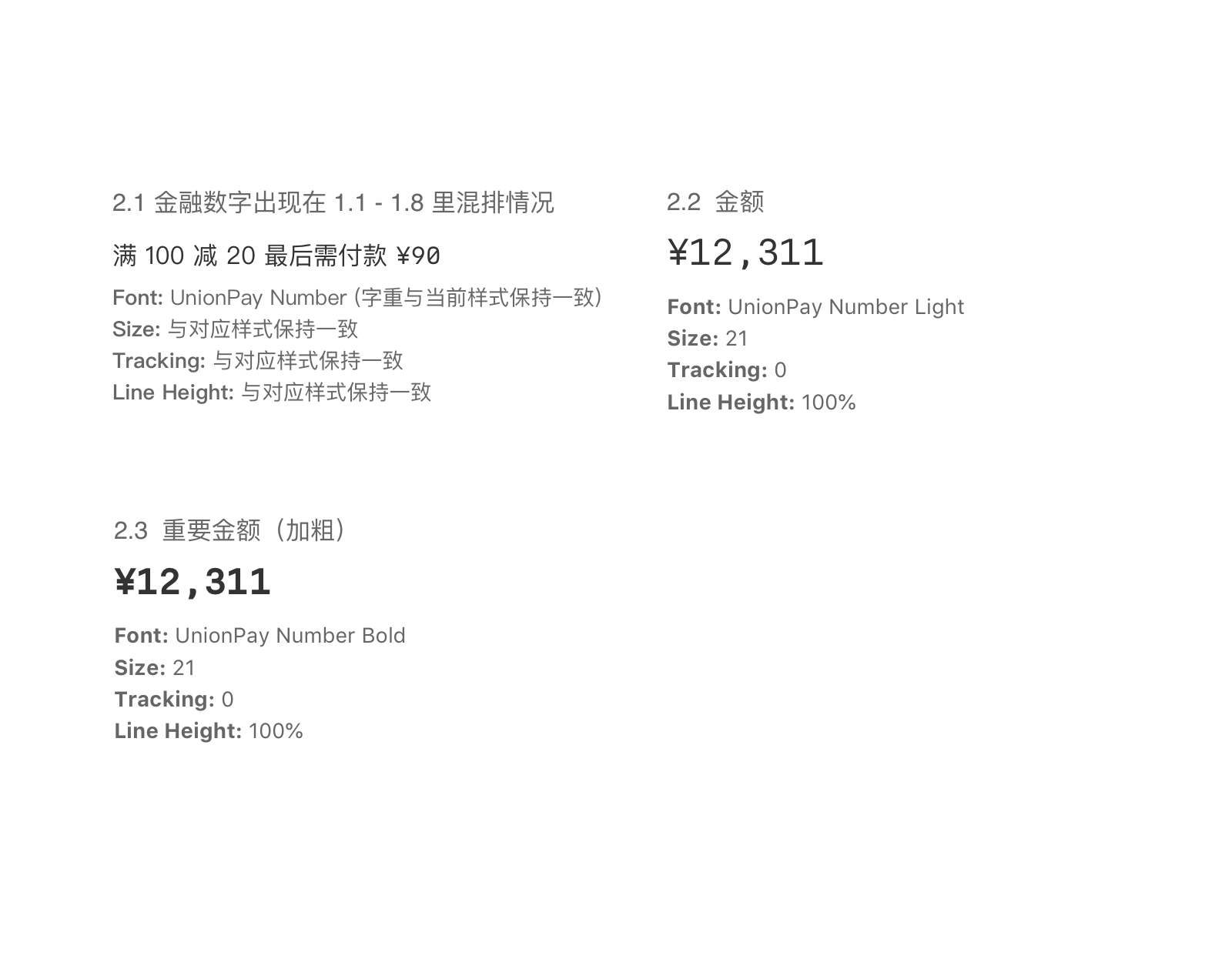
有金融数字情景

Vue.js Reference
设计系统中的不同字体样式已经定义为对应的CSS类,具体如下:
| 文字预览 | 字体类型 |
|---|---|
| 章节标题 | has-text-section-title |
| 次章节标题 | has-text-section-subtitle |
| 标题 | has-text-title |
| 小标题 | has-text-subtitle |
| 正文 | has-text-body |
| 小字 | has-text-small |
has-text-meta |
|
| 金融数字 ¥500 | has-text-fin |
| 金额 ¥12,311.00 | has-text-finLg |
| 重要金额 ¥12,311.00 | has-text-finLgBold |
React Native Reference
对设计系统中定义的字体样式进行了封装,可以引用 Label 组件及调整对应的 type 来使用不同的字体。
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| type | 文字字体类型 | String | navTitle, sectionTitle, subTitle, title, text, smallTitle, smallText, metaData |
text |
| text | 文字内容 | String | - | |
| color | 文字颜色 | String | Hex 值、rgb 函数、rgba 函数、hsl 函数、hsla 函数 | Theme.grayColor |
