界面组件 UI Components
选择器 Picker
在一组预设的同类型数据中选择输入,可以选择单项或者多项。
适用情况
- 尽量使用选择器 (Picker) 帮助用户输入,而不是键盘
- 选择器 (Picker) 上的预设数据应是有逻辑顺序并且能被用户预判的
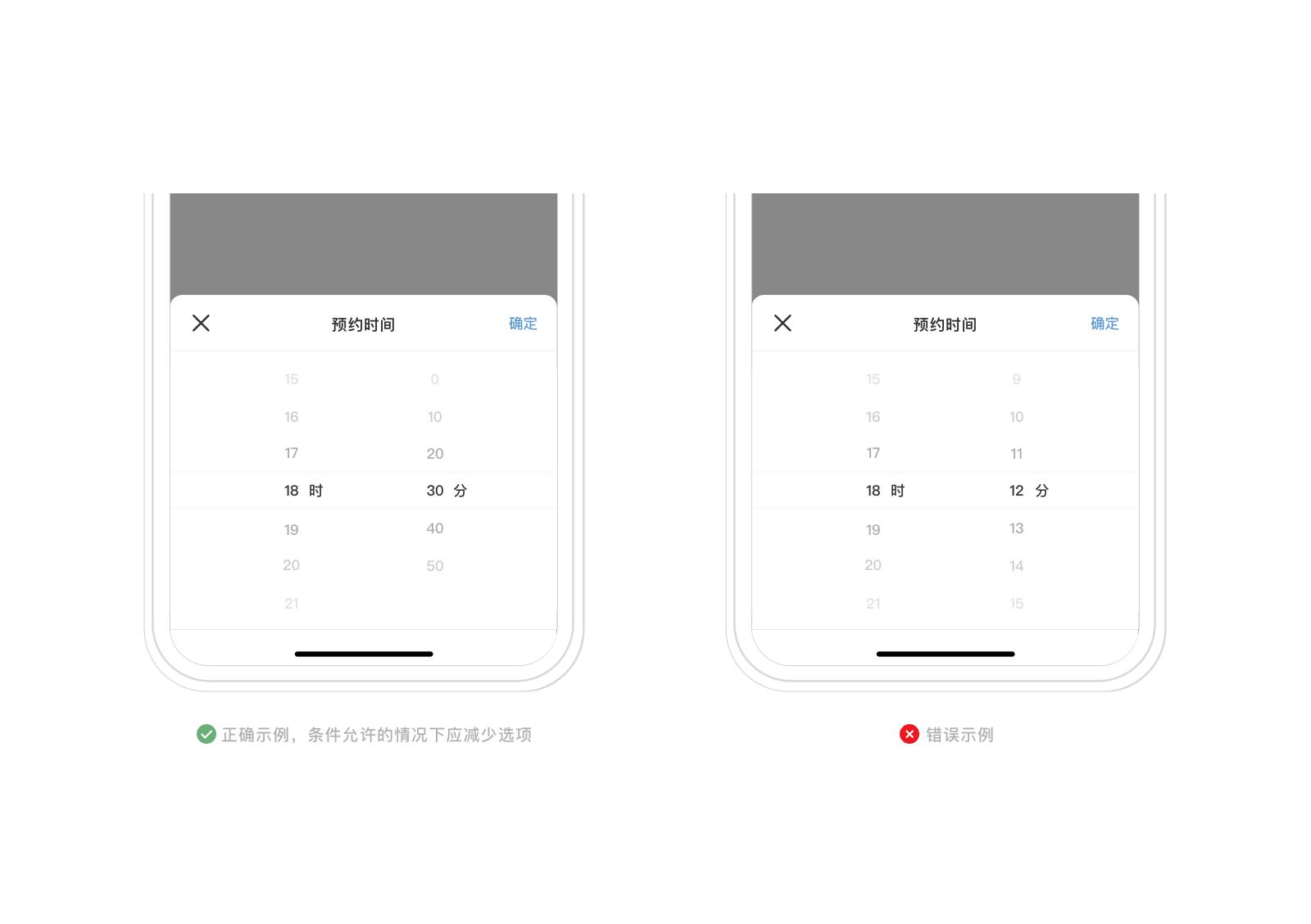
- 选择器 (Picker) 上预设数据过多时,为减少用户选择成本,应对数据进行归纳精简,如选择分钟时只提供 00、15、30、45 的选项。
不适用情况
- 使用选择器 (Picker) 作为行为操作而非数据输入。建议:如需行为操作,可使用 Dropdown 或者 ActionSheet。
普通选择器
用于选择一组或多组数据,如日期、卡信息等。

<div>已选择: {{text}}</div>
<up-picker v-model="pickerVisible" title="页面标题" :lists="lists" :selectedIndex='[1,5,0]' @onChange="onChange" @onClose="onClose" @onConfirm="onConfirm"></up-picker>
<script>
export default {
data () {
return {
pickerVisible: true,
text:'',
lists:[
['文字内容0','文字内容1', '文字内容2', '文字内容3','文字内容4','文字内容5', '文字内容6','文字内容7', '文字内容8', '文字内容9', '文字内容10', '文字内容11', '文字内容12', '文字内容13'],
['文字内容0','文字内容1', '文字内容2', '文字内容3','文字内容4','文字内容5', '文字内容6','文字内容7', '文字内容8', '文字内容9', '文字内容10', '文字内容11', '文字内容12', '文字内容13'],
['文字内容0','文字内容1', '文字内容2', '文字内容3','文字内容4','文字内容5', '文字内容6','文字内容7', '文字内容8', '文字内容9', '文字内容10', '文字内容11', '文字内容12', '文字内容13'],
],
}
},
methods: {
handleBtn(){
this.pickerVisible = true;
},
onClose() {},
onConfirm(indexs) {
var str = '';
for(var i=0;i<indexs.length;i++){
if(i==0){
str += this.lists[i][indexs[i]];
}
else{
str += ','+this.lists[i][indexs[i]];
}
}
this.text = str;
},
onChange(which, selectIdx){}
}
}
</script>
地址选择器
用于选择地址。

<div>地区选择: {{place}}</div>
<up-picker-cascade v-model="pickerVisible" title="选择地址" :lists="lists" @onSelectedValue="onSelectedValue" @onClose="onClose"></up-picker-cascade>
<script>
export default {
data () {
return {
pickerVisible: true,
place:'',
lists:{
'上海':[
'普陀区',
'徐汇区'
],
'山西':{
'太原':{
'清徐县':[
'清源镇',
'徐沟镇',
'东于镇',
'盂封镇',
'马峪乡'
],
'阳曲县':[
'天宁镇',
'夏家营镇',
'西营镇',
'水峪贯镇',
'西社镇',
'庞泉沟镇'
]
},
'大同':{
'大同县':[
'XX镇',
'XX镇',
'XX镇',
'XX镇'
],
'灵丘县':[
'XX镇',
'XX镇',
'XX镇',
'XX镇',
'XX镇',
'XX镇'
],
'广灵县':[
'XX镇',
'XX镇',
'XX镇',
'XX镇',
'XX镇',
'XX镇'
],
'阳高县':[
'XX镇',
'XX镇',
'XX镇',
'XX镇',
'XX镇',
'XX镇'
],
'天镇县':[
'XX镇',
'XX镇',
'XX镇',
'XX镇',
'XX镇',
'XX镇'
]
},
},
'天津':[
'河西区',
'东丽区',
'西青区',
],
'辽宁':{
'沈阳':{
'辽中县':[
'XX镇',
'XX镇',
],
'康平县':[
'XX镇',
'XX镇',
'XX镇',
],
'法库县':[
'XX镇',
'XX镇',
'XX镇',
],
},
'大连':{
'中山区':[
'XX镇',
'XX镇',
],
'西岗区':[
'XX镇',
'XX镇',
'XX镇',
],
'甘井子区':[
'XX镇',
'XX镇',
'XX镇',
],
'旅顺口区':[
'XX镇',
'XX镇',
'XX镇',
],
'普兰店区':[
'XX镇',
'XX镇',
'XX镇',
],
}
},
'江苏':{
'南京':{
'玄武区':[
'XX镇',
'XX镇',
],
'秦淮区':[
'XX镇',
'XX镇',
'XX镇',
],
'鼓楼区':[
'XX镇',
'XX镇',
'XX镇',
],
'建邺区':[
'XX镇',
'XX镇',
'XX镇',
],
},
'连云港':{
'海州区':[
'XX镇',
'XX镇',
],
'连云区':[
'XX镇',
'XX镇',
'XX镇',
],
'赣榆区':[
'XX镇',
'XX镇',
'XX镇',
],
},
},
'河南':[
'城区'
],
'浙江':[
'城区'
],
'新疆':[
'城区'
],
'黑龙江':[
'城区'
]
}
}
},
methods:{
onSelectedValue(val){
this.place = val
},
onClose(){}
}
}
</script>
应用场景
- 选择器 (Picker) 是一种高效的且通用的选择方式,在能够使用选择器 (Picker)满足设计需求的情况下请尽量使用选择器 (Picker)。如非特殊需要,请勿创造新的选择形式。

- 选择器 (Picker) 应当限制可选项目,使用户选择更加便捷。

- 选择器 (Picker) 及银行卡选择器 (Card Selector) 的头部统一格式为关闭(仅在进入第二层级时为返回)在左侧,中间为标题,无文字按钮或文字按钮在最右侧。是否有无文字按钮应根据选择器 (Picker)的实际交互行为而定。

- 选择器 (Picker) 仅能用于数据输入,如果表示某项操作,请使用动作表 (Action Sheet)。

Vue.js Reference
普通选择器:
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| v-model | 显示状态,双向数据绑定 | Boolean | - | false |
| title | 标题 | String | - | - |
| lists | 传入 Picker 的数据 | Array | - | - |
| selected-index | 默认选中的选项组,数组每一项代表当前选中的index,例如:[1,5,0] | Array | - | - |
| 事件 | 说明 | 参数1 | 参数2 |
|---|---|---|---|
| onClose | 点击关闭时触发 | - | - |
| onChange | 发生改变时触发 | index1第几列 | index2选择项 |
| onConfirm | 点击确定时触发 | indexs所选择的选项组 | - |
级联选择器:
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| v-model | 显示状态,双向数据绑定 | Boolean | - | false |
| title | 标题 | String | - | - |
| lists | 传入 Picker 的数据 | Object | - | - |
| 事件 | 说明 | 参数 | |
|---|---|---|---|
| onClose | 点击关闭时触发 | - | - |
| onSelectedValue | 选择完毕时返回选择项 | String |
