视觉规范 Visual Guidelines
颜色 Color
- 灰度色
- 文本颜色
- 辅助色与阶梯色
- Vue.js Reference
- React Native Reference
色彩是视觉体验中的关键元素。为使设计语言完整统一,我们规定了主色、辅助色、灰度色和阶梯色。规范化的颜色使用能帮助用户更有效地建立清晰的信息层级和视觉导向。
主色和辅助色如下,在使用颜色时应首先考虑使用主色和辅助色。

主色
云闪付 App 的主色为银联云闪付的品牌色红色,即 #ED171F。
主色用于强调核心元素及传达品牌形象。当小面积使用主色时,例如用于按钮及核心界面元素的高亮状态下,必须以纯色的方式应用。而当作为背景色大面积烘托氛围时,则应以渐变色的方式,在以下色阶中取色,使界面视觉效果更富有变化。
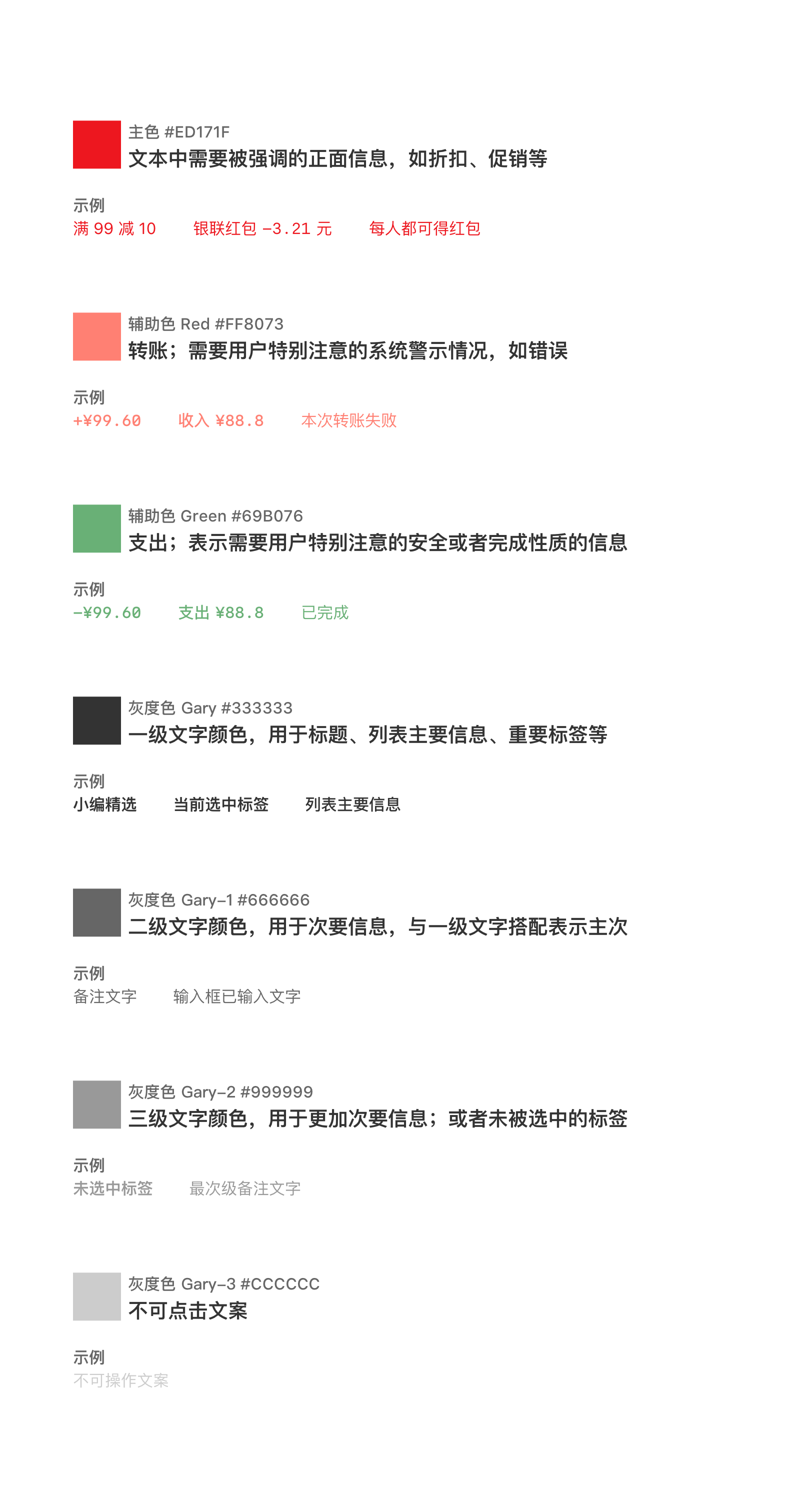
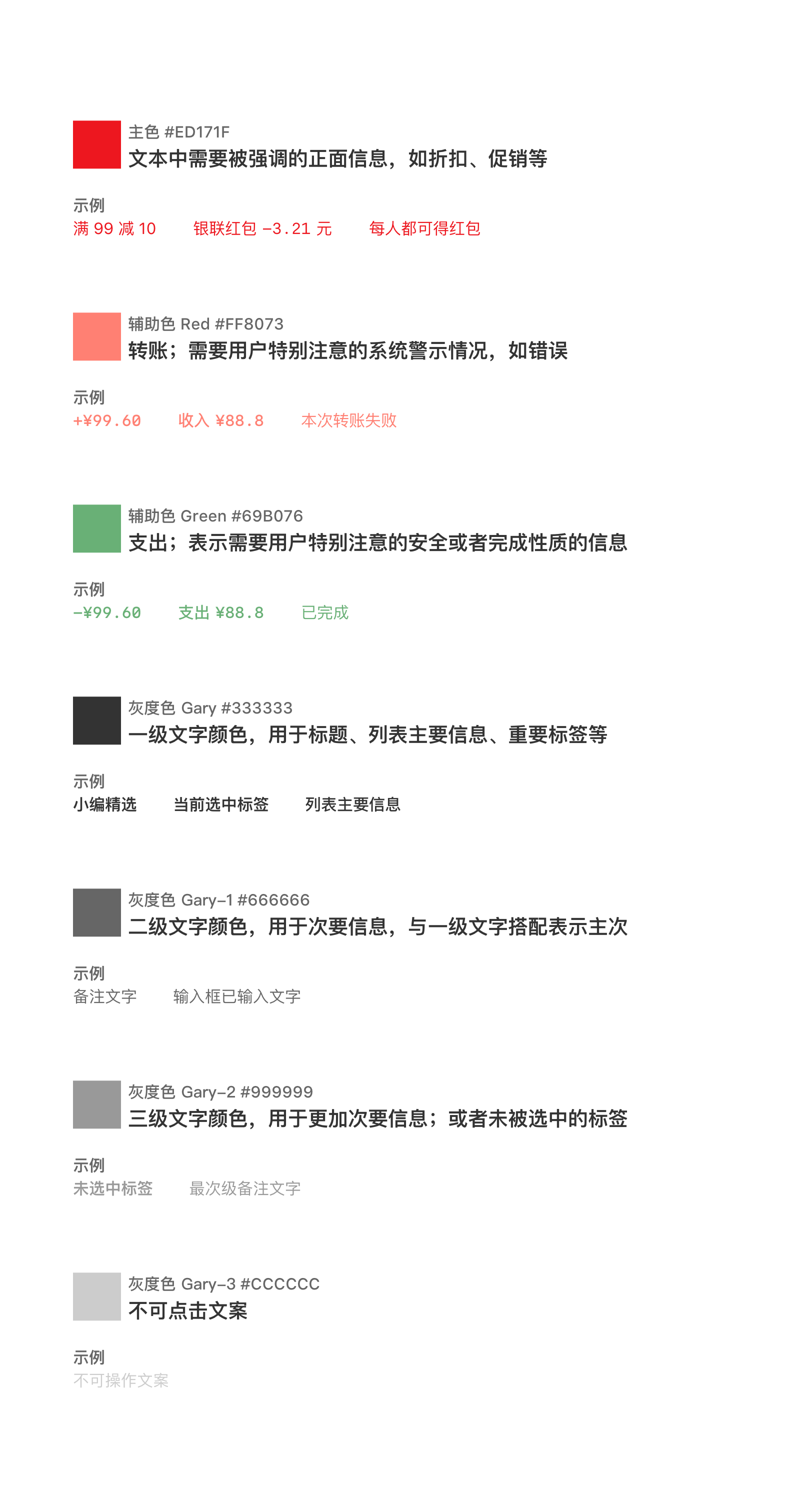
灰度色
针对内容、正文、分割线、背景等界面元素,系统中提供了 7 种灰度色。需要根据场景使用正确的灰度来体现不同的信息层级,以及分隔不同内容区块。
- Gray:正文内容主要文字的颜色,也是文字中可以使用最深的颜色。
- Gray-1:正文内容中次级信息的颜色。与 Gray 搭配使用,体现不同的信息层级。
- Gray-2:链接按钮的颜色,和未被选中状态下的界面元素颜色。
- Gray-3:不可用文字和元素颜色。
- Gray-4:在 Gray-5 背景上分割线的颜色。
- Gray-5:在界面中出现纯白色背景卡片时做为背景色,同时也是白色背景上分割线的颜色。
- White:白色被用作背景色和 Gray-5 交替使用,表达不同内容章节的区分。同时白色也被用作深色背景上的文字颜色。当使用白色文字时需要注意保证可读性。
文本颜色
文本默认颜色应是灰度色中的颜色,当有特别需要用户注意的信息时可以使用带颜色的文本,但切勿滥用。

辅助色与阶梯色
为丰富云闪付 App 设计的视觉系统,进一步完善设计语言的表达,在主色的基础上增添来 6 种辅助色,帮助用户建立更直观的信息逻辑。
同时,每个辅助色也有对应阶梯色,其中:
- 后缀为 6 即最右端的颜色通常在图标的圆形背景(如账单交易、生活便利)等情况下出现,其色值等于对应主要辅助色的 9% 不透明度。
- 当界面需要使用渐变色时,可以根据情况选择使用阶梯色中的颜色。其中,大面积渐变背景色可跨两个梯度,小面积渐变背景色仅可跨一个梯度。
- 如界面中有宣传图或者插画出现,设计时应尽可能地选择使用阶梯色中的颜色,维持界面色调的一致性。
Vue.js Reference
设计系统的色盘颜色被定义为不同的 CSS Hepler 类名,可以通过使用这些类名来控制文字或背景的颜色。
<div class="has-text-primary">颜色</div>
主色
| 颜色预览 |
字体颜色 |
背景颜色 |
|
.has-text-primary |
.has-bg-primary |
|
.has-text-primary1 |
.has-bg-primary1 |
|
.has-text-primary2 |
.has-bg-primary2 |
|
.has-text-primary3 |
.has-bg-primary3 |
|
.has-text-primary4 |
.has-bg-primary4 |
|
.has-text-primary5 |
.has-bg-primary5 |
|
.has-text-primary6 |
.has-bg-primary6 |
辅助色 红色
| 颜色预览 |
字体颜色 |
背景颜色 |
|
.has-text-secondary-color-red |
.has-bg-secondary-color-red |
|
.has-text-secondary-color-red1 |
.has-bg-secondary-color-red1 |
|
.has-text-secondary-color-red2 |
.has-bg-secondary-color-red2 |
|
.has-text-secondary-color-red3 |
.has-bg-secondary-color-red3 |
|
.has-text-secondary-color-red4 |
.has-bg-secondary-color-red4 |
|
.has-text-secondary-color-red5 |
.has-bg-secondary-color-red5 |
|
.has-text-secondary-color-red6 |
.has-bg-secondary-color-red6 |
辅助色 橙色
| 颜色预览 |
字体颜色 |
背景颜色 |
|
.has-text-secondary-color-orange |
.has-bg-secondary-color-orange |
|
.has-text-secondary-color-orange1 |
.has-bg-secondary-color-orange1 |
|
.has-text-secondary-color-orange2 |
.has-bg-secondary-color-orange2 |
|
.has-text-secondary-color-orange3 |
.has-bg-secondary-color-orange3 |
|
.has-text-secondary-color-orange4 |
.has-bg-secondary-color-orange4 |
|
.has-text-secondary-color-orange5 |
.has-bg-secondary-color-orange5 |
|
.has-text-secondary-color-orange6 |
.has-bg-secondary-color-orange6 |
辅助色 黄色
| 颜色预览 |
字体颜色 |
背景颜色 |
|
.has-text-secondary-color-yellow |
.has-bg-secondary-color-yellow |
|
.has-text-secondary-color-yellow1 |
.has-bg-secondary-color-yellow1 |
|
.has-text-secondary-color-yellow2 |
.has-bg-secondary-color-yellow2 |
|
.has-text-secondary-color-yellow3 |
.has-bg-secondary-color-yellow3 |
|
.has-text-secondary-color-yellow4 |
.has-bg-secondary-color-yellow4 |
|
.has-text-secondary-color-yellow5 |
.has-bg-secondary-color-yellow5 |
|
.has-text-secondary-color-yellow6 |
.has-bg-secondary-color-yellow6 |
辅助色 绿色
| 颜色预览 |
字体颜色 |
背景颜色 |
|
.has-text-secondary-color-green |
.has-bg-secondary-color-green |
|
.has-text-secondary-color-green1 |
.has-bg-secondary-color-green1 |
|
.has-text-secondary-color-green2 |
.has-bg-secondary-color-green2 |
|
.has-text-secondary-color-green3 |
.has-bg-secondary-color-green3 |
|
.has-text-secondary-color-green4 |
.has-bg-secondary-color-green4 |
|
.has-text-secondary-color-green5 |
.has-bg-secondary-color-green5 |
|
.has-text-secondary-color-green6 |
.has-bg-secondary-color-green6 |
辅助色 青色
| 颜色预览 |
字体颜色 |
背景颜色 |
|
.has-text-secondary-color-cyan |
.has-bg-secondary-color-cyan |
|
.has-text-secondary-color-cyan1 |
.has-bg-secondary-color-cyan1 |
|
.has-text-secondary-color-cyan2 |
.has-bg-secondary-color-cyan2 |
|
.has-text-secondary-color-cyan3 |
.has-bg-secondary-color-cyan3 |
|
.has-text-secondary-color-cyan4 |
.has-bg-secondary-color-cyan4 |
|
.has-text-secondary-color-cyan5 |
.has-bg-secondary-color-cyan5 |
|
.has-text-secondary-color-cyan6 |
.has-bg-secondary-color-cyan6 |
辅助色 蓝色
| 颜色预览 |
字体颜色 |
背景颜色 |
|
.has-text-secondary-color-blue |
.has-bg-secondary-color-blue |
|
.has-text-secondary-color-blue1 |
.has-bg-secondary-color-blue1 |
|
.has-text-secondary-color-blue2 |
.has-bg-secondary-color-blue2 |
|
.has-text-secondary-color-blue3 |
.has-bg-secondary-color-blue3 |
|
.has-text-secondary-color-blue4 |
.has-bg-secondary-color-blue4 |
|
.has-text-secondary-color-blue5 |
.has-bg-secondary-color-blue5 |
|
.has-text-secondary-color-blue6 |
.has-bg-secondary-color-blue6 |
灰度颜色
| 颜色预览 |
字体颜色 |
背景颜色 |
|
.has-text-gray |
.has-bg-gray |
|
.has-text-gray1 |
.has-bg-gray1 |
|
.has-text-gray2 |
.has-bg-gray2 |
|
.has-text-gray3 |
.has-bg-gray3 |
|
.has-text-gray4 |
.has-bg-gray4 |
|
.has-text-gray5 |
.has-bg-gray5 |
|
.has-text-white |
.has-bg-white |
React Native Reference
设计系统中的不同颜色被定义为 Theme 类的常量,可以在实现中引用这些常量来控制不同 Component 的颜色,例如:Theme.primaryColor。
import {Theme} from 'up-qp-dls';
<View style={{backgroundColor:Theme.primaryColor, width:30, height:30}} />}/>
主色
| 颜色预览 |
颜色常量 |
|
.primaryColor |
|
.primaryColor1 |
|
.primaryColor2 |
|
.primaryColor3 |
|
.primaryColor4 |
|
.primaryColor5 |
|
.primaryColor6 |
辅助色 红色
| 颜色预览 |
字体颜色 |
|
.secondaryColorRed |
|
.secondaryColorRed1 |
|
.secondaryColorRed2 |
|
.secondaryColorRed3 |
|
.secondaryColorRed4 |
|
.secondaryColorRed5 |
|
.secondaryColorRed6 |
辅助色 橙色
| 颜色预览 |
字体颜色 |
|
.secondaryColorOrange |
|
.secondaryColorOrange1 |
|
.secondaryColorOrange2 |
|
.secondaryColorOrange3 |
|
.secondaryColorOrange4 |
|
.secondaryColorOrange5 |
|
.secondaryColorOrange6 |
辅助色 黄色
| 颜色预览 |
字体颜色 |
|
.secondaryColorYellow |
|
.secondaryColorYellow1 |
|
.secondaryColorYellow2 |
|
.secondaryColorYellow3 |
|
.secondaryColorYellow4 |
|
.secondaryColorYellow5 |
|
.secondaryColorYellow6 |
辅助色 绿色
| 颜色预览 |
字体颜色 |
|
.secondaryColorGreen |
|
.secondaryColorGreen1 |
|
.secondaryColorGreen2 |
|
.secondaryColorGreen3 |
|
.secondaryColorGreen4 |
|
.secondaryColorGreen5 |
|
.secondaryColorGreen6 |
辅助色 青色
| 颜色预览 |
字体颜色 |
|
.secondaryColorCyan |
|
.secondaryColorCyan1 |
|
.secondaryColorCyan2 |
|
.secondaryColorCyan3 |
|
.secondaryColorCyan4 |
|
.secondaryColorCyan5 |
|
.secondaryColorCyan6 |
辅助色 蓝色
| 颜色预览 |
字体颜色 |
|
.secondaryColorBlue |
|
.secondaryColorBlue1 |
|
.secondaryColorBlue2 |
|
.secondaryColorBlue3 |
|
.secondaryColorBlue4 |
|
.secondaryColorBlue5 |
|
.secondaryColorBlue6 |
灰度颜色
| 颜色预览 |
字体颜色 |
|
.whiteColor |
|
.grayColor1 |
|
.grayColor2 |
|
.grayColor3 |
|
.grayColor4 |
|
.grayColor5 |