视觉规范 Visual Guidelines
-
 图标 Iconography图标通过图形化的语义帮助用户理解当前操作。图标应该清晰易读,既能帮助用户更清晰地理解界面、完成任务,也能够增加视觉趣味性。
图标 Iconography图标通过图形化的语义帮助用户理解当前操作。图标应该清晰易读,既能帮助用户更清晰地理解界面、完成任务,也能够增加视觉趣味性。 -
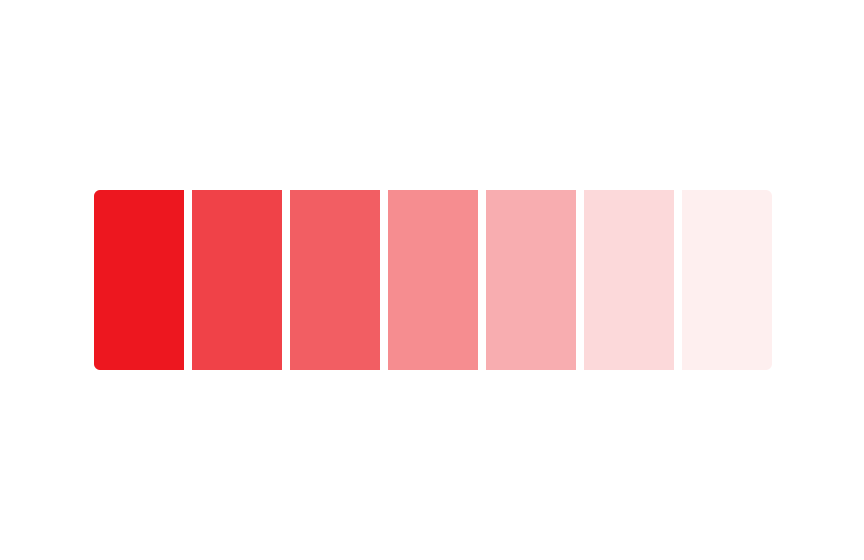
 颜色 Color色彩是视觉体验中的关键元素。为使设计语言完整统一,我们规定了主色、辅助色以及灰度色。规范化的颜色使用能帮助用户更有效地建立清晰的信息层级和视觉导向。
颜色 Color色彩是视觉体验中的关键元素。为使设计语言完整统一,我们规定了主色、辅助色以及灰度色。规范化的颜色使用能帮助用户更有效地建立清晰的信息层级和视觉导向。 -
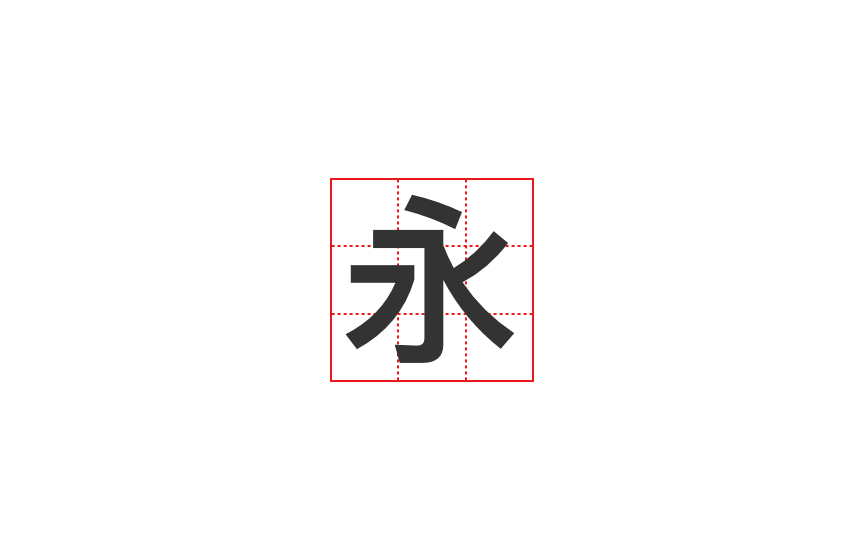
 字体 Typography文字作为承载 APP 内信息的最直接容器,它的字体样式应得到足够重视。对于不同语言的文字或不同意图的相同语言文字,都应有针对性的处理。
字体 Typography文字作为承载 APP 内信息的最直接容器,它的字体样式应得到足够重视。对于不同语言的文字或不同意图的相同语言文字,都应有针对性的处理。 -
 间距 Spacing有规律地安排内容间的距离,是创造秩序和韵律的关键。同文字排版部分一致,间距部分亦使用了数字 3 作为变化的基础。
间距 Spacing有规律地安排内容间的距离,是创造秩序和韵律的关键。同文字排版部分一致,间距部分亦使用了数字 3 作为变化的基础。 -
 空白状态 Empty States当前页面数据为空或错误的时候,使用空白页样式。 使用简单插画形式和简要文字叙述标明当前状态,有助于减轻用户焦虑。
空白状态 Empty States当前页面数据为空或错误的时候,使用空白页样式。 使用简单插画形式和简要文字叙述标明当前状态,有助于减轻用户焦虑。 -
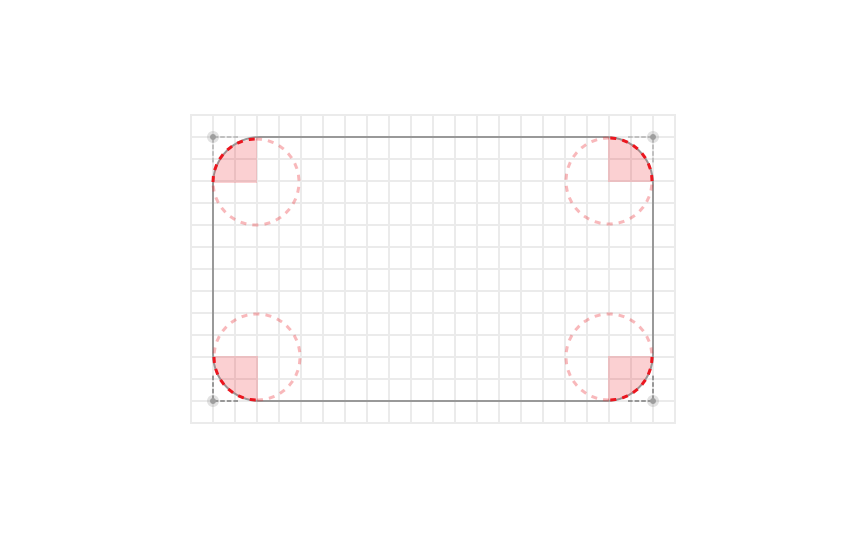
 圆角 Round Corner受启发于组成银联 logo 的三张卡片,App 界面内使用统一的圆角卡片和元素,设计时应保持圆角元素的一致性。
圆角 Round Corner受启发于组成银联 logo 的三张卡片,App 界面内使用统一的圆角卡片和元素,设计时应保持圆角元素的一致性。
