界面组件 UI Components
页头通知 Notification
出现在页面顶部,用于提示用户有关当前页面的重要信息。
适用情况
- 信息是有时效性的,重要且需要引起用户注意的。
不适用情况
- 页面堆叠多个页头通知。
- 通知信息如果是永久性的,设计时应整合到页面中而不是使用通知。
- 通知内容与当前页面无关。
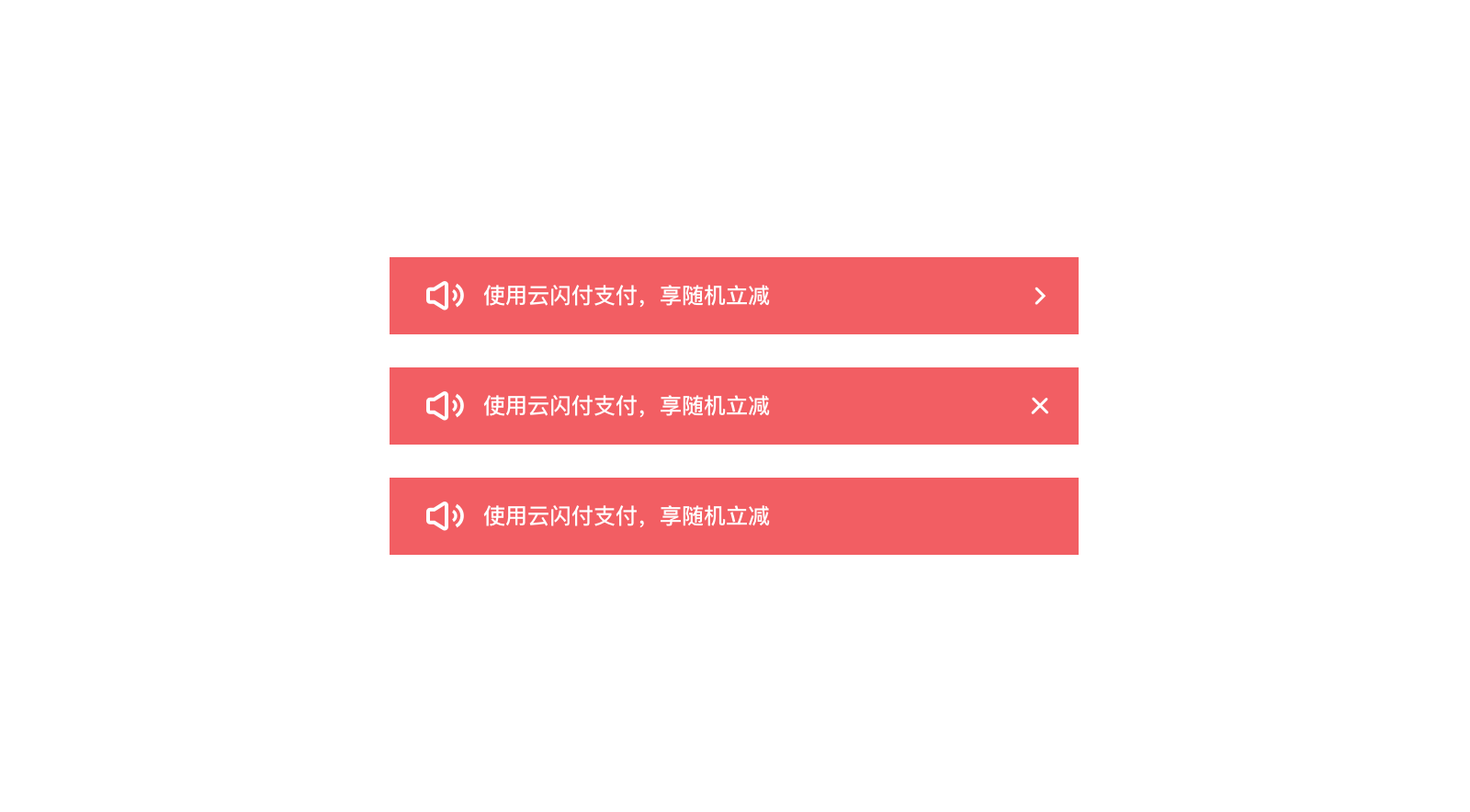
营销活动页头通知
该页头通知用于有时效性的营销类活动。 支持展示多条通知,以逐条上下滚动的方式展现。

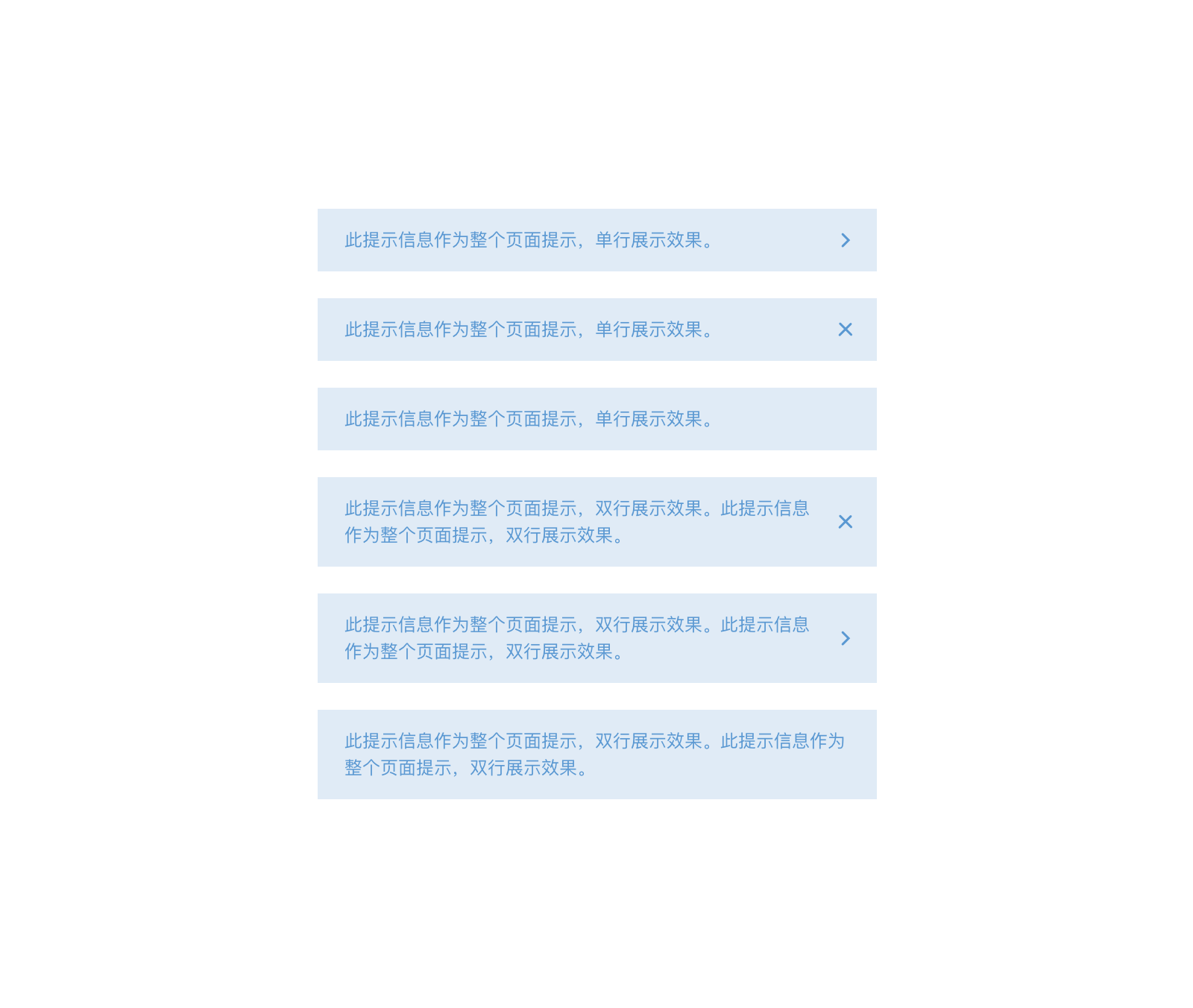
普通页头通知
该页头通知用于需要用户留意的有时效性的通知。 支持最多双行的信息展示;支持展示多条通知,以逐条上下滚动的方式展现。

<up-notification type="alert" @onClick="handleClcik1" :items="items1" accessory="arrow"></up-notification>
<up-notification type="alert" @onClose="handleClose2" :items="items2" accessory="cross"></up-notification>
<up-notification type="alert" :items="items3" accessory="cross"></up-notification>
<up-notification :items="items4" accessory="arrow"></up-notification>
<up-notification :items="items5" accessory="cross"></up-notification>
<up-notification :items="items6" accessory="arrow"></up-notification>
<up-notification :items="items7" accessory="arrow"></up-notification>
<up-notification :items="items8" accessory="none"></up-notification>
<script>
export default {
data () {
return {
items1:['使用云闪付支付,享随机立减。'],
items2:['使用云闪付支付,享随机立减。'],
items3:['使用云闪付支付,享随机立减一。','使用云闪付支付,享随机立减二。','使用云闪付支付,享随机立减三。','使用云闪付支付,享随机立减四。'],
items4:['使用云闪付支付,享随机立减。'],
items5:['使用云闪付支付,享随机立减。'],
items6:['使用云闪付支付,享随机立减一。','使用云闪付支付,享随机立减二。','使用云闪付支付,享随机立减三。','使用云闪付支付,享随机立减四。'],
items7:['此提示信息作为整个页面提示,双行展示效果。此提示信息作为整个页面提示,双行展示效果。'],
items8:['此提示信息作为整个页面提示,双行展示效果。此提示信息作为整个页面提示,双行展示效果。'],
}
},
methods:{
handleClcik1(){
console.log('click')
},
handleClose2(){
console.log('close')
}
},
}
</script>
<Notification type='alert' accessory='arrow' text='使用云闪付支付,享随机立减。' />
<Notification type='alert' accessory='cross' text='使用云闪付支付,享随机立减。' />
<Notification type='info' accessory='arrow' text='使用云闪付支付,享随机立减。' />
<Notification type='info' accessory='cross' text='使用云闪付支付,享随机立减。' />
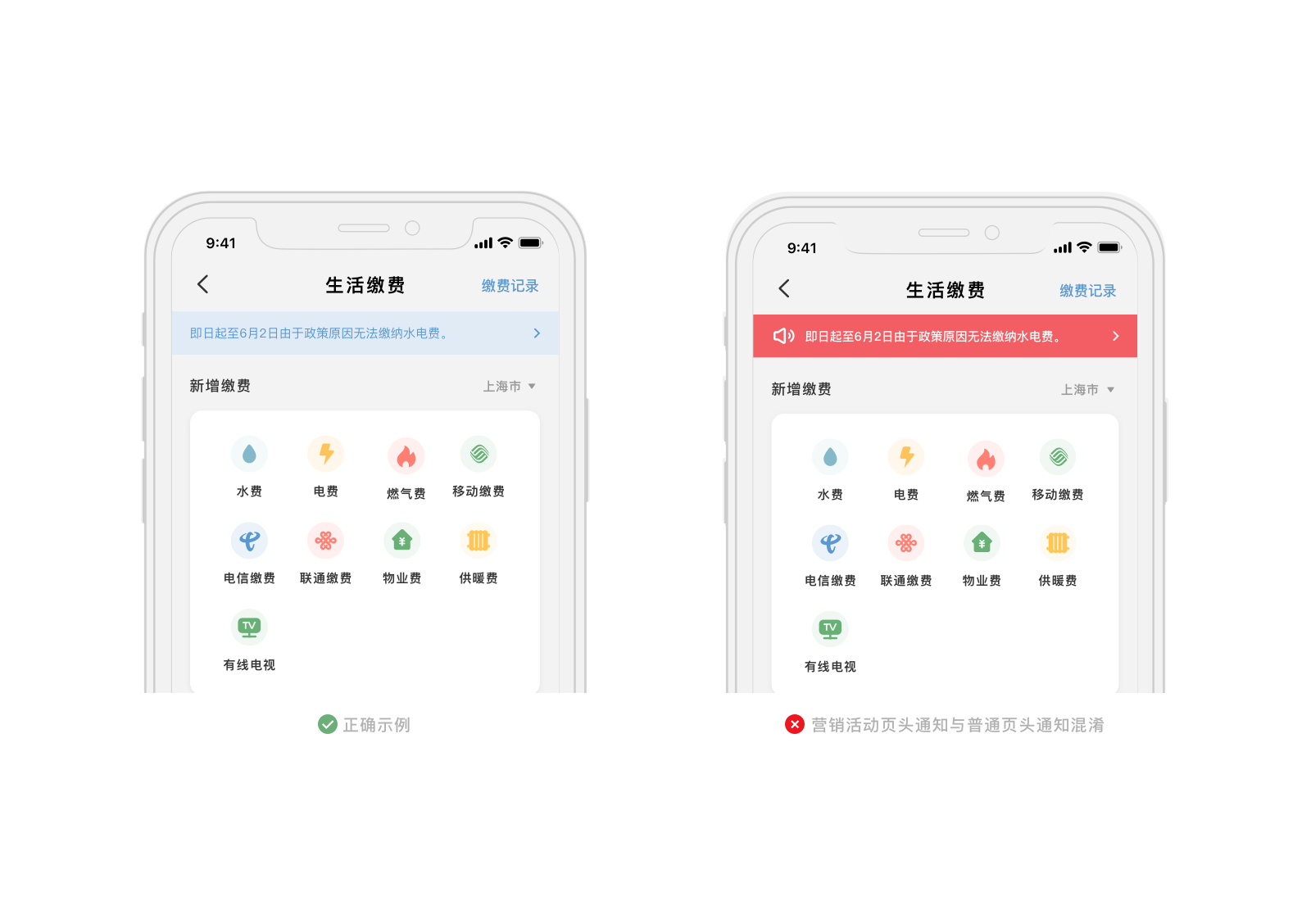
应用场景
- 页头通知具有失效性,如果是非时效性的内容,建议整合到界面本身内容里。

- 营销活动页头通知与普通页头通知请勿混淆。

Vue.js Reference
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| type | 控制页头通知的类型 | String | alert 红色背景的页头通知, info 蓝色背景的页头通知 |
info |
| items | 通知项配置,数组内只有一条时,为静态显示,多条时,滚动显示 | Array | - | - |
| accessory | 右端图标的类型 | String | none,cross,arrow |
none |
| 事件 | 说明 | 参数 |
|---|---|---|
| onClick | 点击整个页头通知时触发 | - |
| onClose | 点击右端关闭 X 时触发 | - |
React Native Reference
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| type | 控制页头通知的类型 | String | alert 红色背景的页头通知, info 蓝色背景的页头通知 |
info |
| items | 通知项配置,数组内只有一条时,为静态显示,多条时,滚动显示 | Array | - | - |
| accessory | 右端图标的类型 | String | none,cross,arrow |
none |
| 事件 | 说明 | 参数 |
|---|---|---|
| onClick | 点击整个页头通知时触发 | - |
| onClose | 点击右端关闭 X 时触发 | - |
